Similar presentations:
JavaScript. Занятие 1. Чтение простых кодов на JavaScript
1.
JavaScriptЗАНЯТИЕ 1
ЧТЕНИЕ ПРОСТЫХ КОДОВ НА JAVASCRIPT (4 ЧАСА)
2.
Структура курсаЭто факультативная дисциплина
Лекций нет
Для получения зачета нужно:
1. Выполнить 4 лабораторных работы
2. Защитить их
3.
Литература1. Диков, А. В. Web-программирование на JavaScript : учебное пособие/ А.
В. Диков. — 2-е изд., стер. — Санкт-Петербург : Лань, 2022. — 168 с.
2. Янцев, В. В. JavaScript. Готовые программы : учебное пособие/ В. В.
Янцев. — 2-е изд., стер. — Санкт-Петербург : Лань, 2022. — 200 с.
3. https://developer.mozilla.org/ru/docs/Web/JavaScript/Reference
4.
Что такое JavaScript (ECMAScript)JavaScript — это разработанный компанией NetScape, кроссплатформенный, объектно-ориентированный скриптовый
интерпретируемый на стороне клиента язык.
Чем отличается JavaScript от java?
5.
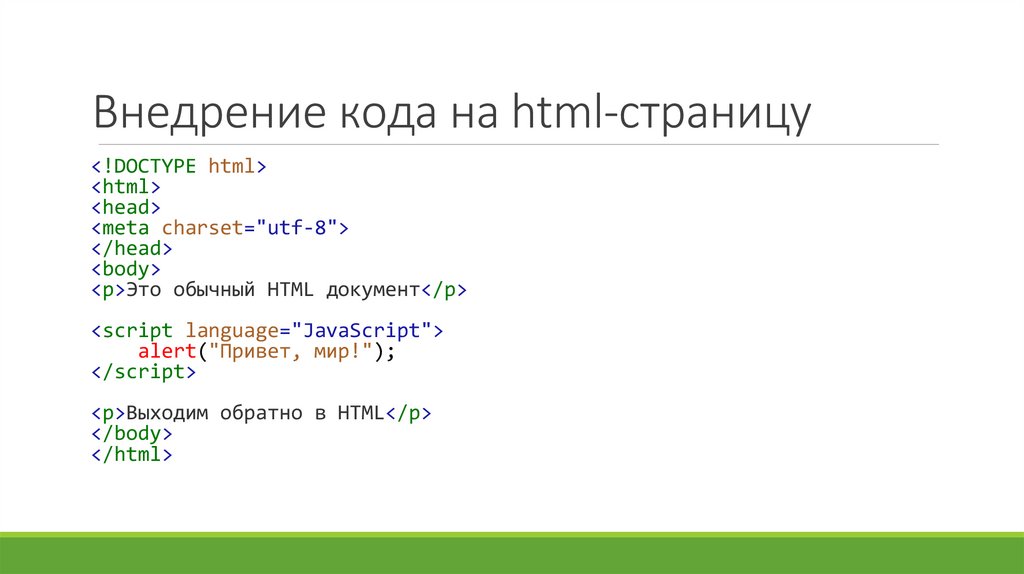
Внедрение кода на html-страницу<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<p>Это обычный HTML документ</p>
<script language="JavaScript">
alert("Привет, мир!");
</script>
<p>Выходим обратно в HTML</p>
</body>
</html>
6.
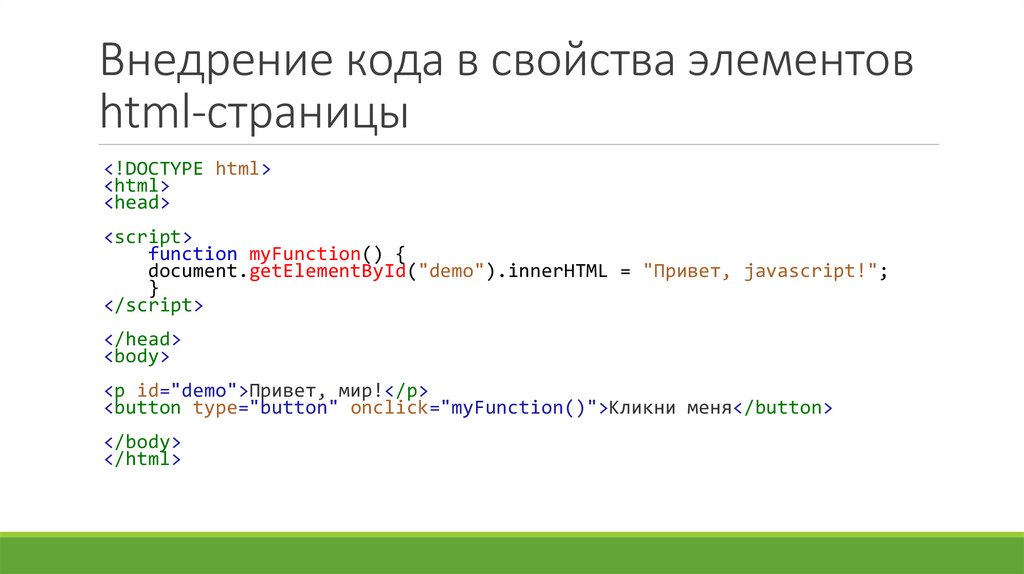
Внедрение кода в свойства элементовhtml-страницы
<!DOCTYPE html>
<html>
<head>
<script>
function myFunction() {
document.getElementById("demo").innerHTML = "Привет, javascript!";
}
</script>
</head>
<body>
<p id="demo">Привет, мир!</p>
<button type="button" onclick="myFunction()">Кликни меня</button>
</body>
</html>
7.
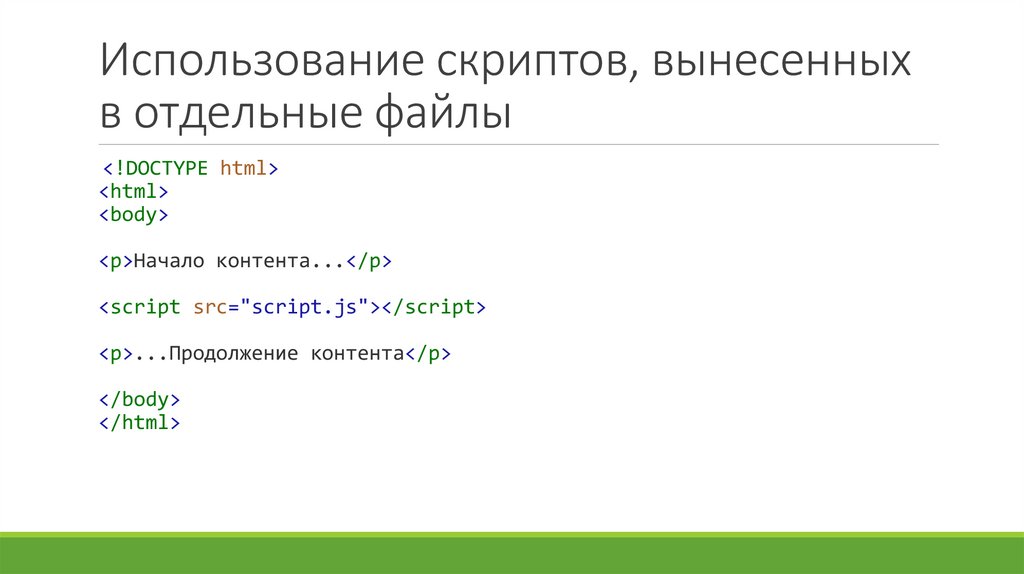
Использование скриптов, вынесенныхв отдельные файлы
<!DOCTYPE html>
<html>
<body>
<p>Начало контента...</p>
<script src="script.js"></script>
<p>...Продолжение контента</p>
</body>
</html>
8.
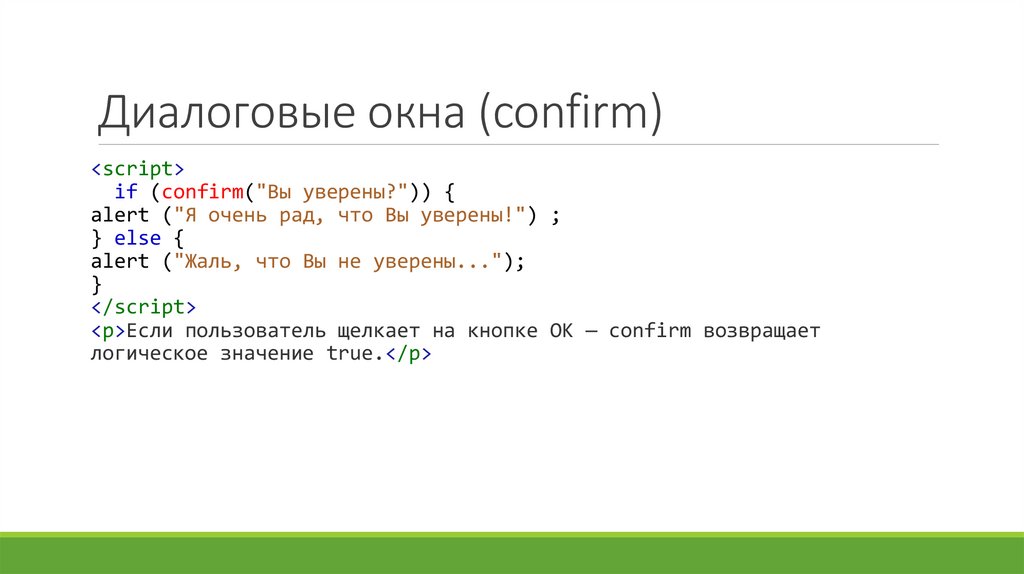
Диалоговые окна (confirm)<script>
if (confirm("Вы уверены?")) {
alert ("Я очень рад, что Вы уверены!") ;
} else {
alert ("Жаль, что Вы не уверены...");
}
</script>
<p>Если пользователь щелкает на кнопке ОК — confirm возвращает
логическое значение true.</p>
9.
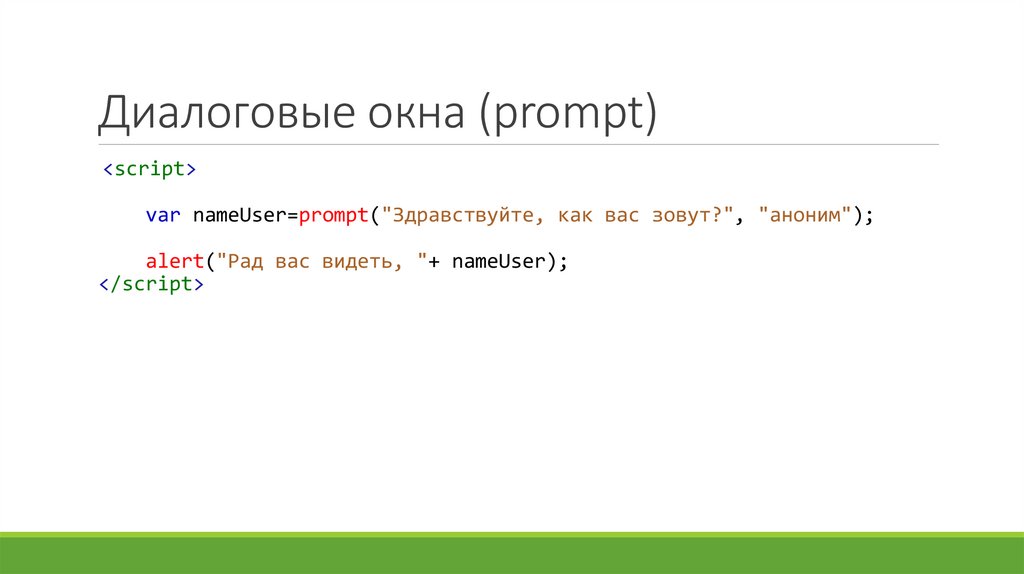
Диалоговые окна (prompt)<script>
var nameUser=prompt("Здравствуйте, как вас зовут?", "аноним");
alert("Рад вас видеть, "+ nameUser);
</script>
10.
Тренировочное задание 1Создайте страницу, которая выводит окно с запросом "Введите
свое имя". После ввода пользователем имени появляется окно с
запросом подтверждения: "Введенное имя <имя> правильное?".
Только если пользователь нажмет кнопку «OK», появляется окно
приветствия: "Здравствуйте, <имя>".
11.
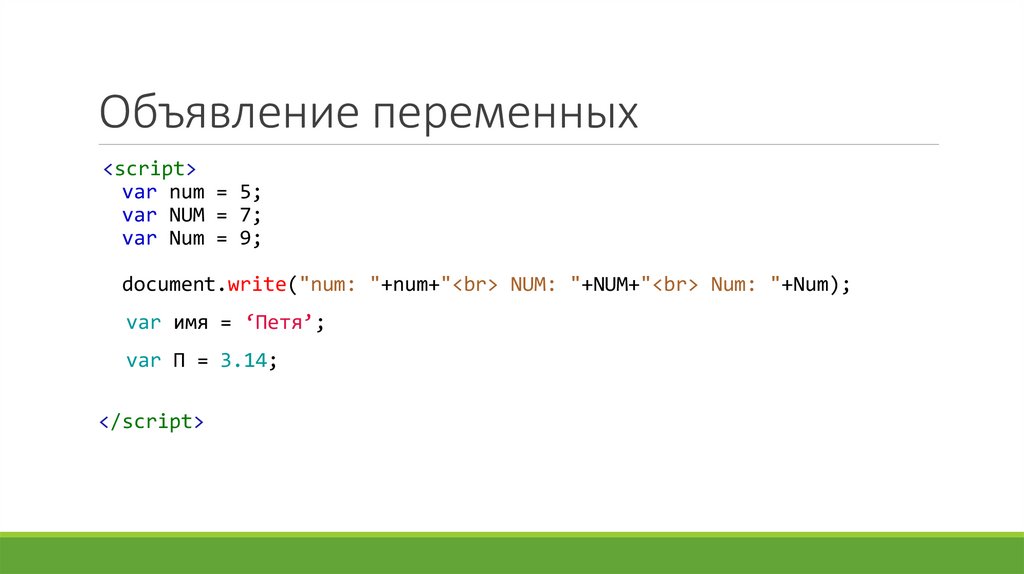
Объявление переменных<script>
var num = 5;
var NUM = 7;
var Num = 9;
document.write("num: "+num+"<br> NUM: "+NUM+"<br> Num: "+Num);
var имя = ‘Петя’;
var Π = 3.14;
</script>
12.
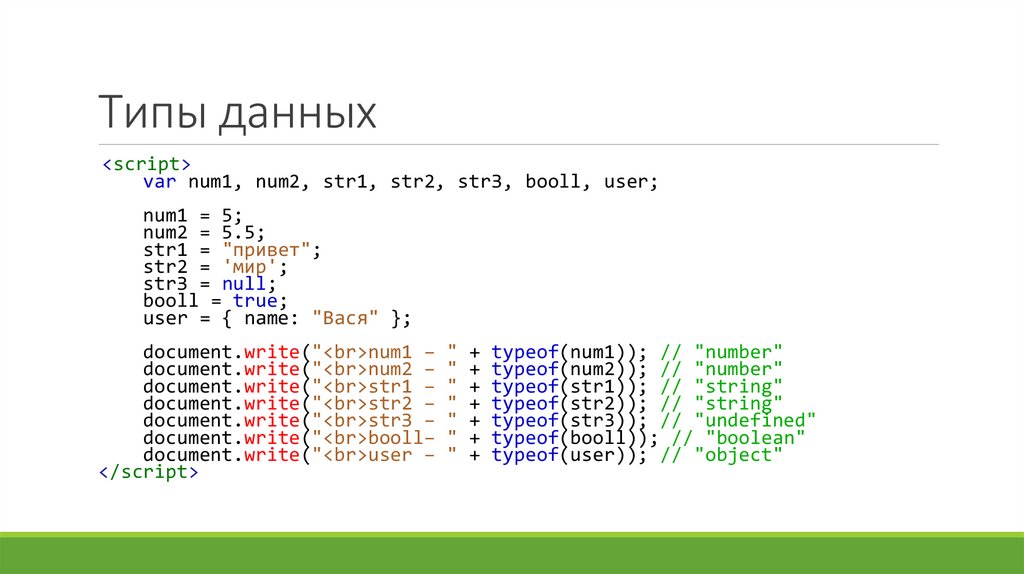
Типы данных<script>
var num1, num2, str1, str2, strЗ, booll, user;
num1 = 5;
num2 = 5.5;
str1 = "привет";
str2 = 'мир';
strЗ = null;
booll = true;
user = { name: "Вася" };
document.write("<br>num1 – " + typeof(num1)); // "number"
document.write("<br>num2 – " + typeof(num2)); // "number"
document.write("<br>str1 – " + typeof(str1)); // "string"
document.write("<br>str2 – " + typeof(str2)); // "string"
document.write("<br>strЗ – " + typeof(str3)); // "undefined"
document.write("<br>booll– " + typeof(booll)); // "boolean"
document.write("<br>user – " + typeof(user)); // "object"
</script>
13.
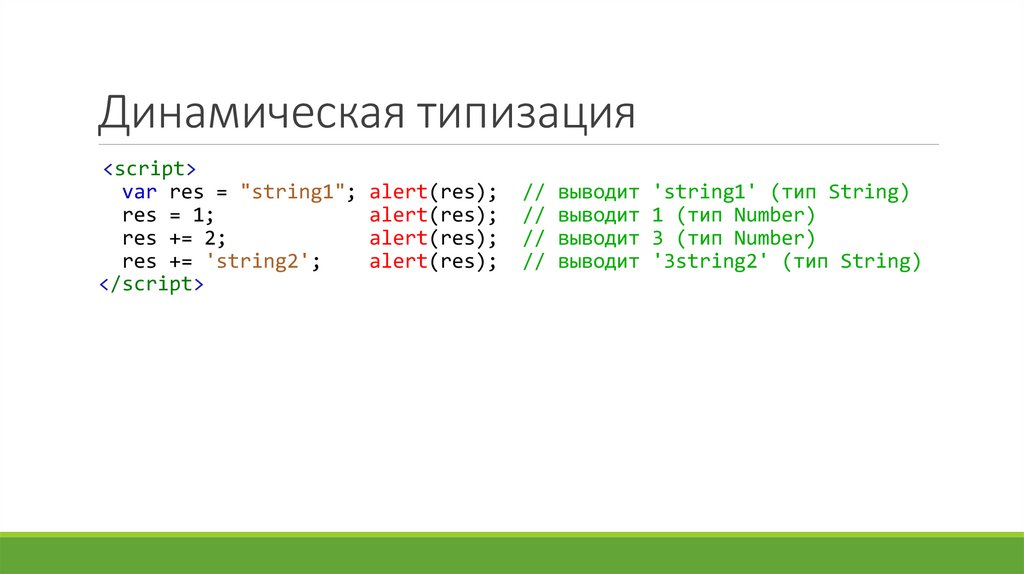
Динамическая типизация<script>
var res = "string1"; alert(res);
res = 1;
alert(res);
res += 2;
alert(res);
res += 'string2';
alert(res);
</script>
// выводит 'string1' (тип String)
// выводит 1 (тип Number)
// выводит 3 (тип Number)
// выводит '3string2' (тип String)
14.
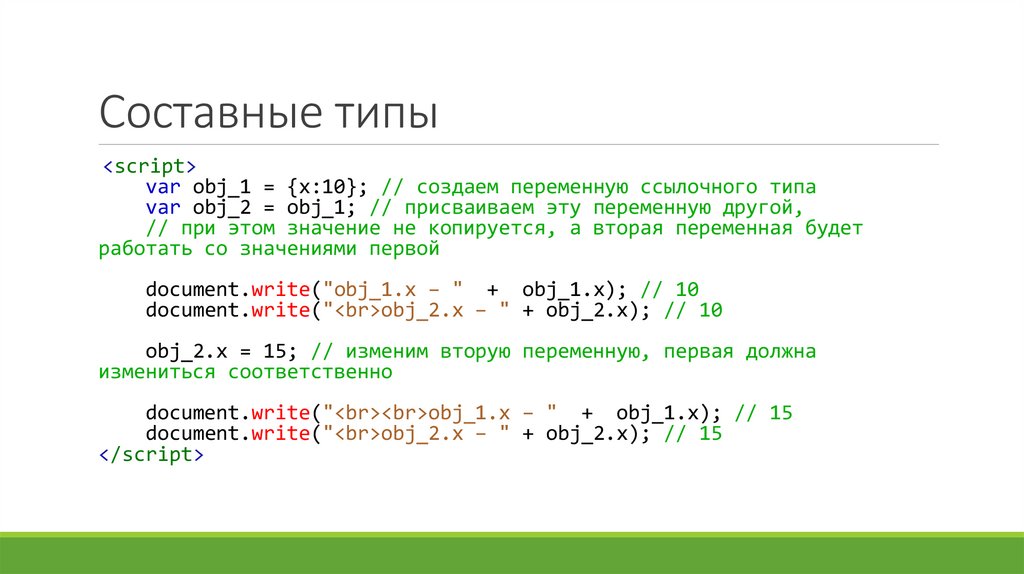
Составные типы<script>
var obj_1 = {x:10}; // создаем переменную ссылочного типа
var obj_2 = obj_1; // присваиваем эту переменную другой,
// при этом значение не копируется, а вторая переменная будет
работать со значениями первой
document.write("obj_1.x – " + obj_1.x); // 10
document.write("<br>obj_2.x – " + obj_2.x); // 10
obj_2.x = 15; // изменим вторую переменную, первая должна
измениться соответственно
document.write("<br><br>obj_1.x – " + obj_1.x); // 15
document.write("<br>obj_2.x – " + obj_2.x); // 15
</script>
15.
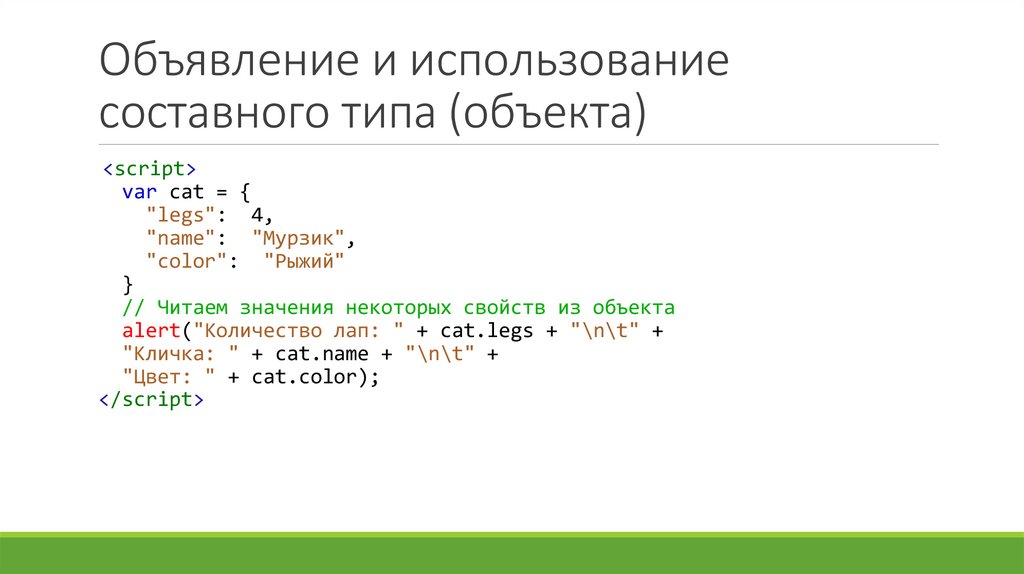
Объявление и использованиесоставного типа (объекта)
<script>
var cat = {
"legs": 4,
"name": "Мурзик",
"color": "Рыжий"
}
// Читаем значения некоторых свойств из объекта
alert("Количество лап: " + cat.legs + "\n\t" +
"Кличка: " + cat.name + "\n\t" +
"Цвет: " + cat.color);
</script>
16.
Тренировочное задание 2Создайте страницу, которая запрашивает у пользователя
фамилию, имя, отчество, число, месяц и год рождения.
Объявите объект, хранящий все перечисленные параметры
пользователя
Выведите на экран сообщение, в котором к пользователю
обращаются по имени-отчеству и сообщают ему, сколько ему
сейчас лет. По желанию можно сообщить, сколько ему месяцев.
И сколько дней.
















 programming
programming








