Similar presentations:
Accessibility Overview for IT Academy
1.
ACCESSIBILITYOVERVIEW
By Viktoriya Shyryayeva
2.
AGENDA• Main definitions
• Why accessibility matters
• Key standard – WCAG, it’s versions and criteria levels
• Key regulation in US – Section 508
• Disabilities groups
• Accessibility in SDLC
• Bottlenecks
• Q&A
SoftServe Confidential
3.
MAIN DEFINITIONS• Accessibility
• Inclusive design
• Disability
SoftServe Confidential
4.
SoftServe ConfidentialWHAT IS ACCESSIBILITY?
DIGITAL ACCESSIBILITY means websites, applications, tools, and
technologies are designed and developed in a way that people with
special needs can use them.
Accessibility can be viewed as the "ability to access" and benefit from
some system or entity.
5.
WHAT IS INCLUSIVE DESIGN ?INCLUSIVE DESIGN the design of mainstream products and/or
services that are accessible to, and usable by, as many people as
reasonably possible ... without the need for special adaptation or
specialized design.
SoftServe Confidential
6.
SoftServe ConfidentialINCLUSIVE DESIGN IS A
PROCESS.
ACCESSIBILITY IS AN
OUTCOME.
7.
SoftServe ConfidentialWHAT IS DISABILITY?
Disability
phenomenon, reflecting the interaction between features of a
lives.
8.
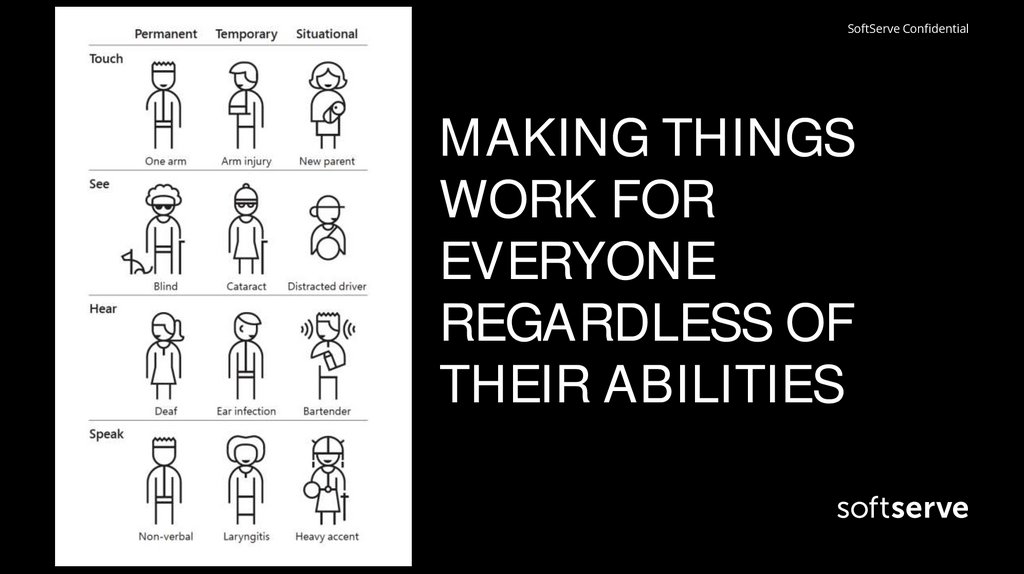
SoftServe ConfidentialMAKING THINGS
WORK FOR
EVERYONE
REGARDLESS OF
THEIR ABILITIES
9.
SoftServe ConfidentialHOW MANY PEOPLE
HAVE DISABILITIES?
10.
SoftServe Confidential1 in 7 people in the
world have a
disability.*
*Statistics vary widely due to factors such as difference in how disability is defined and measured; differences in
data collection methods; and political or public relation biases.
http://www.who.int/disabilities/world_report/2011/report/en/
11.
SoftServe Confidential15%
over 1 billion
people
of population of
the world have
a disability
12.
SoftServe Confidential26%
(1 in 4)
Of adults in
US have
disability
Income =
645 billion
$ annually
13.
SoftServe ConfidentialWHY IT MATTERS
BUSINESS DRIVERS:
LEGAL OBLIGATIONS:
• Loyalty and trust among end users
• Laws, regulations
• Better marketing
• Risks related to law suits, financial
penalties or other legal actions
• Competitive advantage
• SEO improvements
• Impact on corporate
social responsibility
• Better NPS
14.
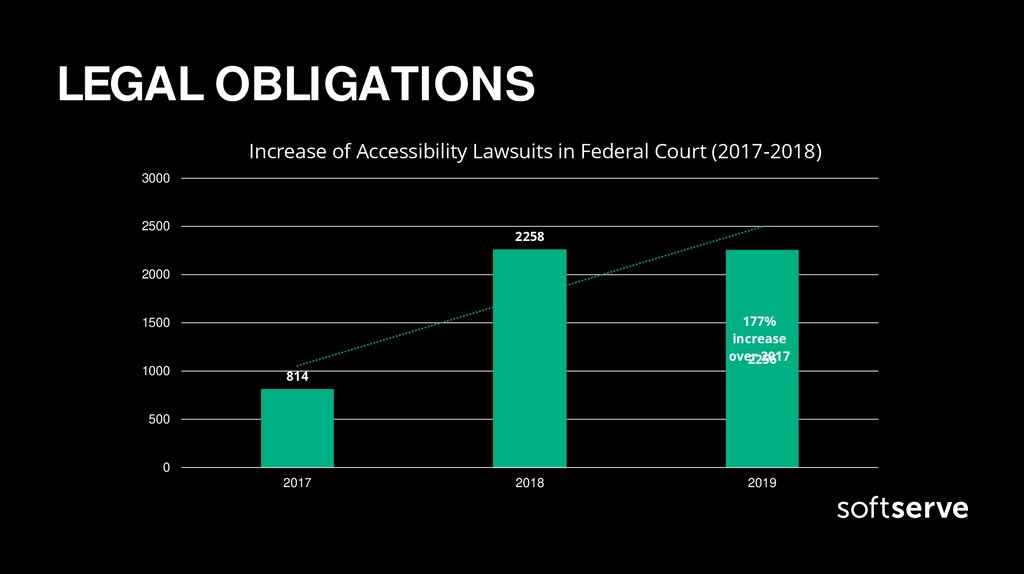
SoftServe ConfidentialLEGAL OBLIGATIONS
Increase of Accessibility Lawsuits in Federal Court (2017-2018)
3000
2500
2258
2000
177%
increase
over
2017
2256
1500
1000
814
500
0
2017
2018
2019
15.
SoftServe ConfidentialMOST COMMON LAWSUIT CLAIMS
• Missing text alternatives for non-text content
• Difficulties making a purchase because quantities, sizes and colors aren’t properly described
• A sighted user may see location suggestions, click the correct location, but the location isn’t announced to
VoiceOver users
• The zip code field provides a full keyboard, not a numeric-only keypad
• Promo ads missing announcements and
• VoiceOver users aren’t notified of pop-up ads, ad text not accessible
• Wrong focus order
• Unlabeled or incorrectly-labeled products with incorrect names on the button
• App elements aren’t labeled or given instructions
• Buttons without names
16.
SoftServe ConfidentialHOW DO WE
MEASURE
ACCESSIBILITY?
17.
SoftServe ConfidentialW.C.A.G.
THE WEB CONTENT ACCESSIBILITY GUIDELINES
(2.0/2.1)
18.
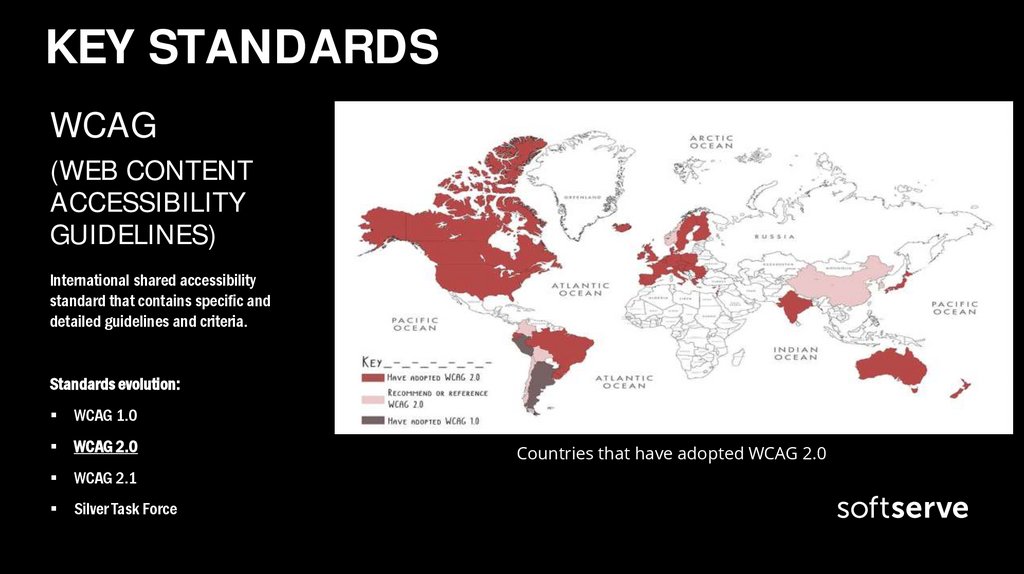
KEY STANDARDSSoftServe Confidential
WCAG
(WEB CONTENT
ACCESSIBILITY
GUIDELINES)
International shared accessibility
standard that contains specific and
detailed guidelines and criteria.
Standards evolution:
WCAG 1.0
WCAG 2.0
WCAG 2.1
Silver Task Force
Countries that have adopted WCAG 2.0
19.
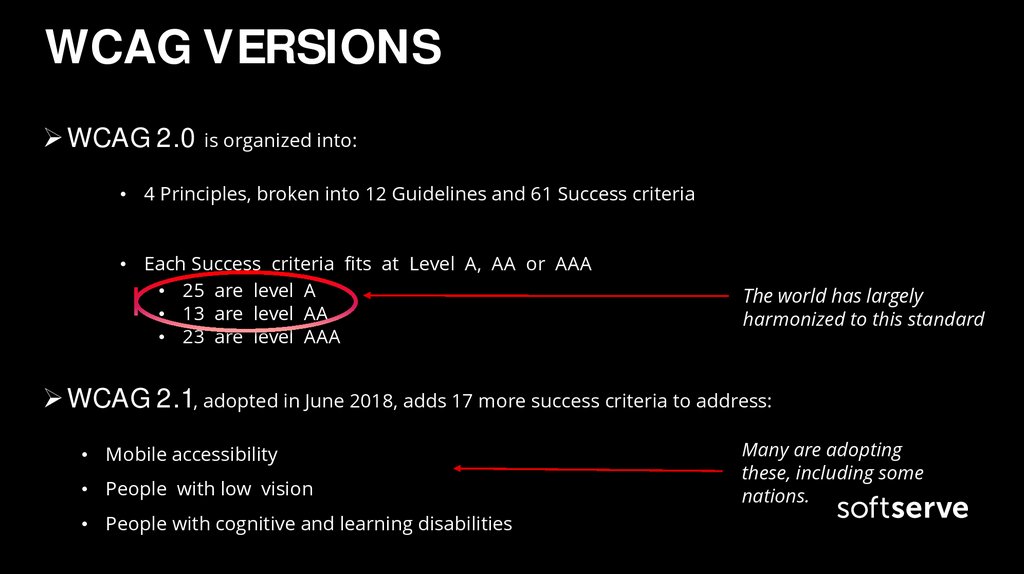
WCAG VERSIONSSoftServe Confidential
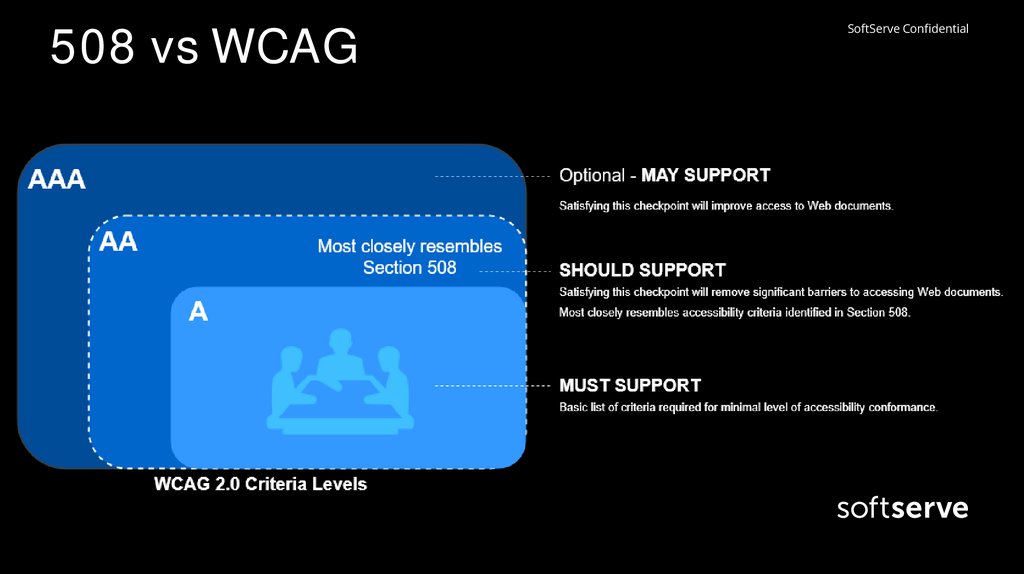
WCAG 2.0 is organized into:
• 4 Principles, broken into 12 Guidelines and 61 Success criteria
• Each Success criteria fits at Level A, AA or AAA
• 25 are level A
• 13 are level AA
• 23 are level AAA
The world has largely
harmonized to this standard
WCAG 2.1, adopted in June 2018, adds 17 more success criteria to address:
• Mobile accessibility
• People with low vision
• People with cognitive and learning disabilities
Many are adopting
these, including some
nations.
20.
SoftServe ConfidentialKEY REGULATIONS
US
SECTION 508
Affects:
Section 508 requires departments and agencies of the federal
government to ensure that information and communication technology
they develop, procure, maintain or use is accessible.
federal agencies
any company that does business with a federal agency:
private contractors
financial industry
education
healthcare
many legal organizations, etc
21.
SoftServe ConfidentialKEY REGULATIONS
EU ACCESSIBILITY DIRECTIVE
Deadlines:
Sept 2019 – all ‘new’ websites published after Sept 2018 must be
accessible.
Sept 2020 – all public sector websites should be accessible
June 2021 – public sector mobile apps must be accessible
EU
Affects:
Public sector:
Web
Desktop
Mobile apps
22.
508 vs WCAGSoftServe Confidential
23.
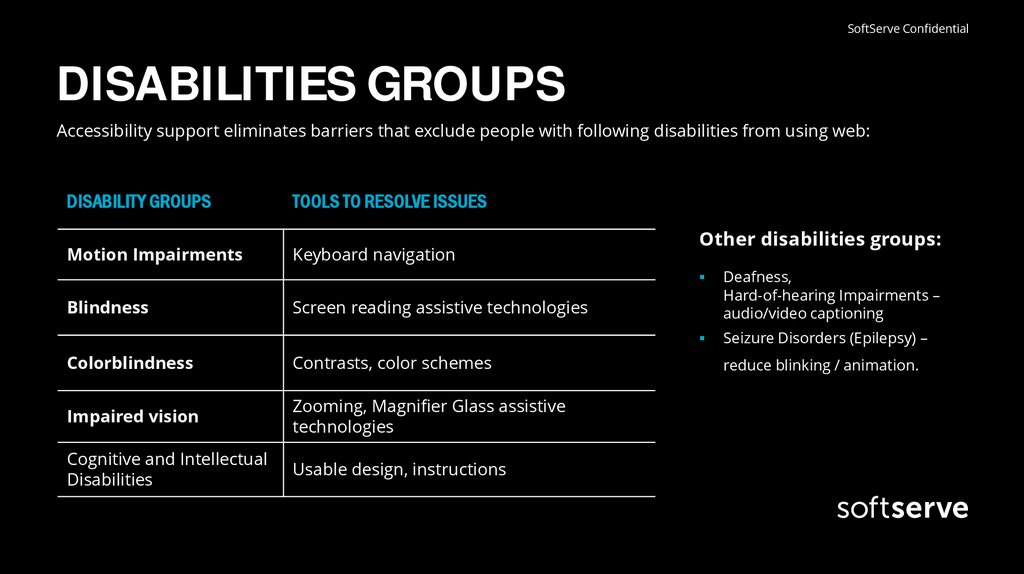
SoftServe ConfidentialDISABILITIES GROUPS
Accessibility support eliminates barriers that exclude people with following disabilities from using web:
DISABILITY GROUPS
Motion Impairments
Blindness
TOOLS TO RESOLVE ISSUES
Keyboard navigation
Other disabilities groups:
Deafness,
Hard-of-hearing Impairments –
audio/video captioning
Seizure Disorders (Epilepsy) –
Screen reading assistive technologies
Colorblindness
Contrasts, color schemes
Impaired vision
Zooming, Magnifier Glass assistive
technologies
Cognitive and Intellectual
Disabilities
Usable design, instructions
reduce blinking / animation.
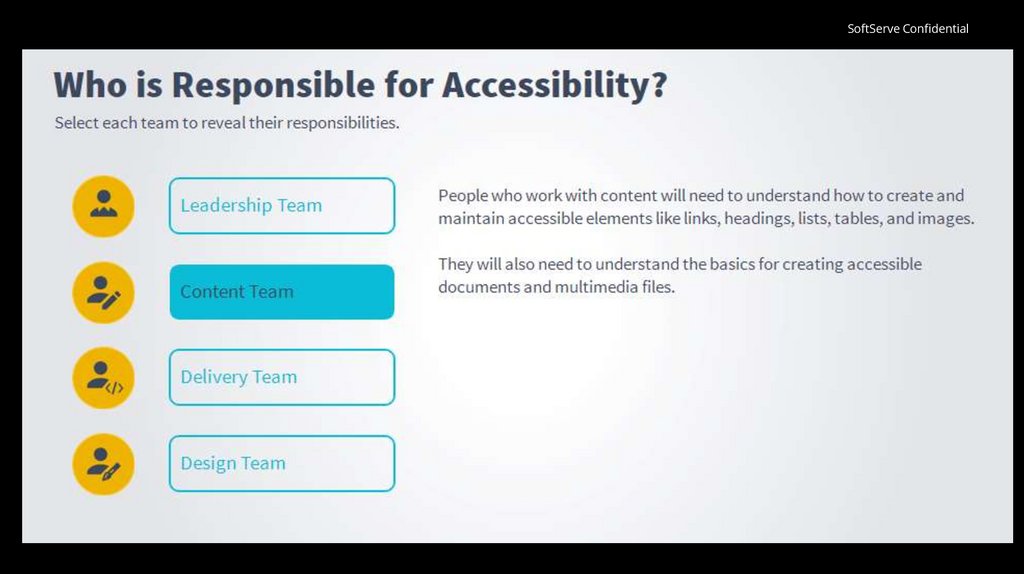
24.
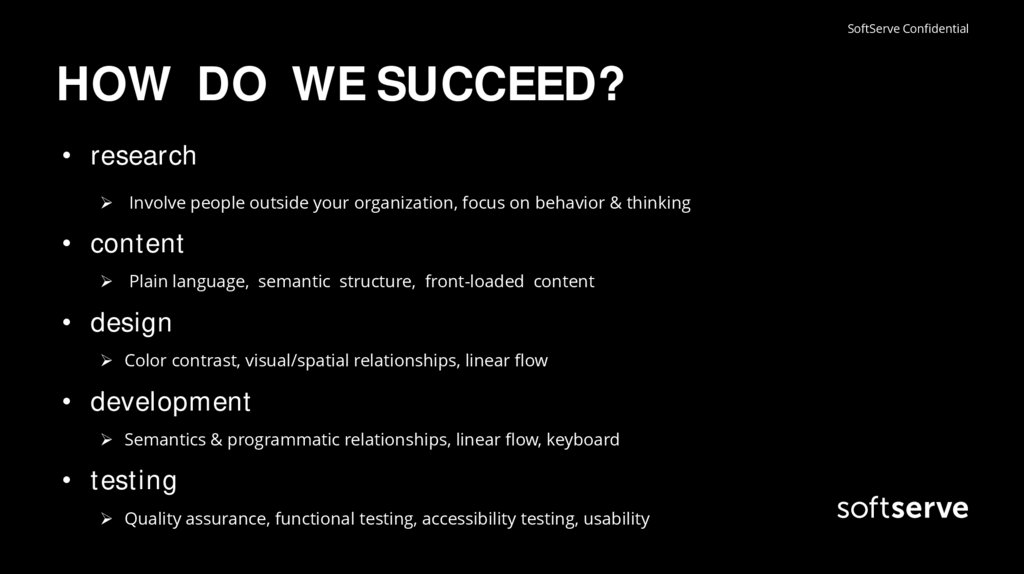
SoftServe ConfidentialHOW DO WE SUCCEED?
• research
Involve people outside your organization, focus on behavior & thinking
• content
Plain language, semantic structure, front-loaded content
• design
Color contrast, visual/spatial relationships, linear flow
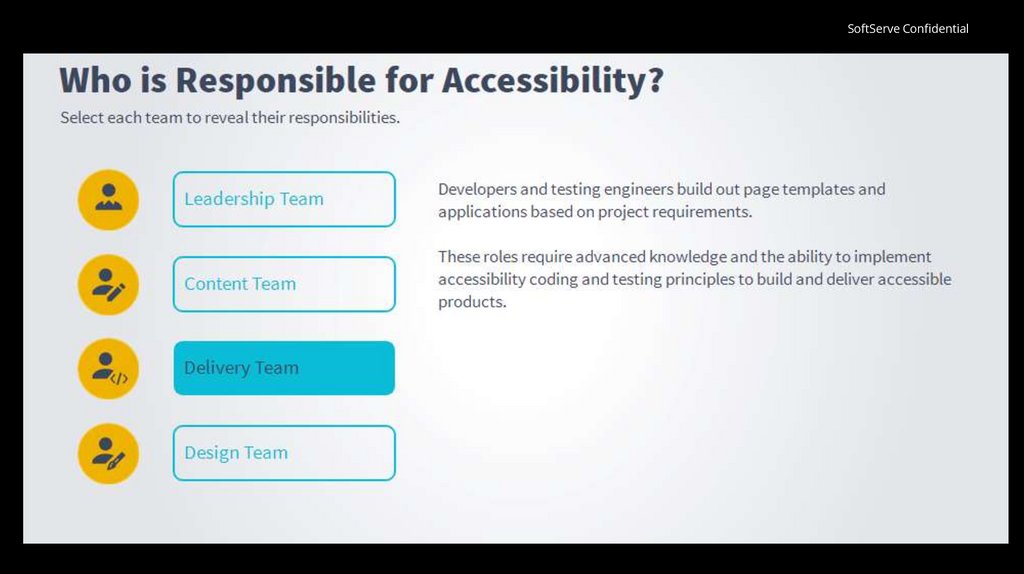
• development
Semantics & programmatic relationships, linear flow, keyboard
• testing
Quality assurance, functional testing, accessibility testing, usability
25.
SoftServe ConfidentialHOW DO WE DECLARE
ACCESSIBILITY?
26.
SoftServe ConfidentialV.P.A.T
Voluntary Product Accessibility Template
The official VPAT forms are hosted by the Information Technology Industrial Council
and are available in the Microsoft Word format.
27.
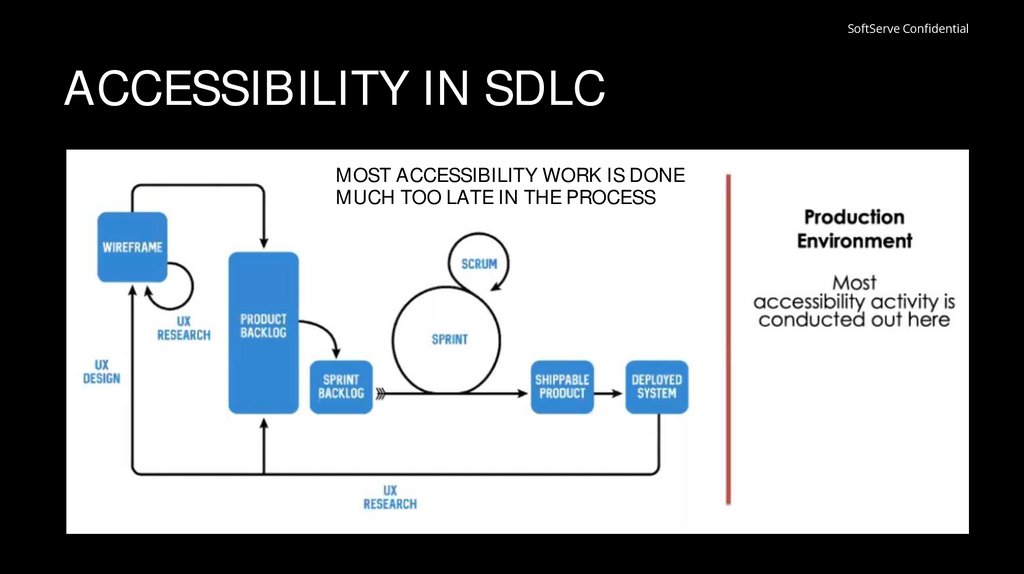
SoftServe ConfidentialACCESSIBILITY IN SDLC
MOST ACCESSIBILITY WORK IS DONE
MUCH TOO LATE IN THE PROCESS
28.
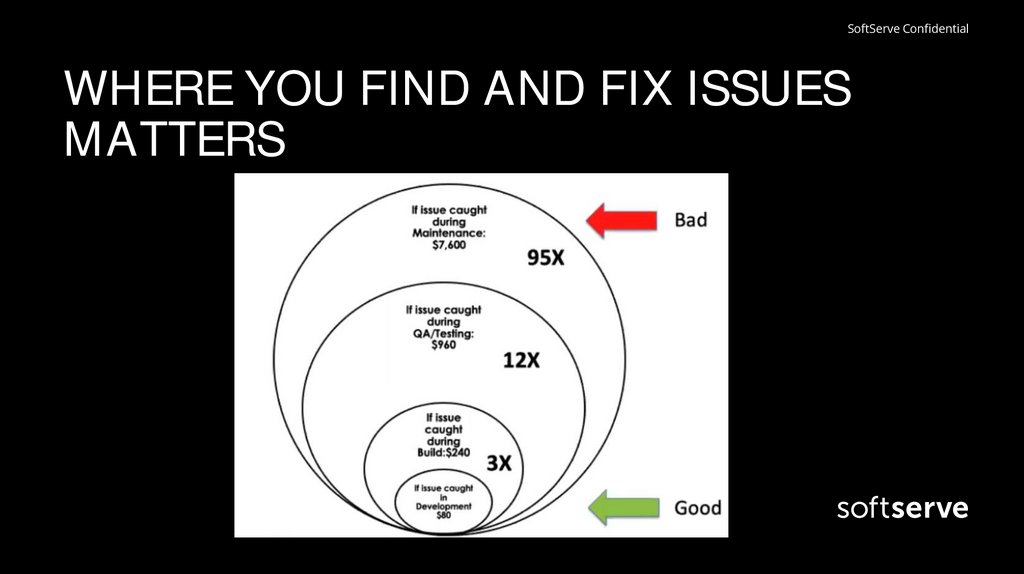
SoftServe ConfidentialWHERE YOU FIND AND FIX ISSUES
MATTERS
29.
SoftServe Confidential30.
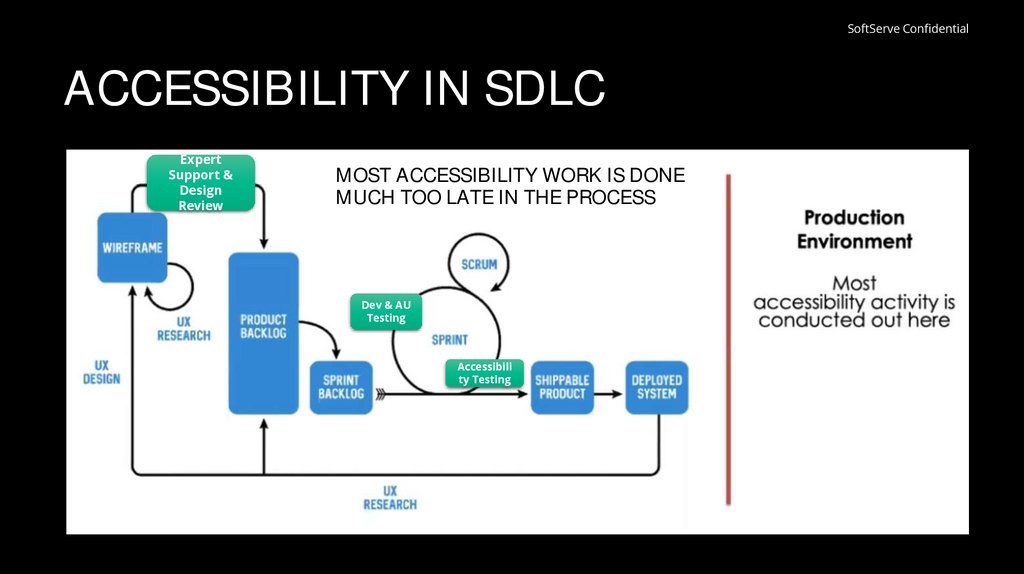
SoftServe ConfidentialACCESSIBILITY IN SDLC
MOST ACCESSIBILITY WORK IS DONE
MUCH TOO LATE IN THE PROCESS
31.
SoftServe ConfidentialACCESSIBILITY IN SDLC
MOST ACCESSIBILITY WORK IS DONE
MUCH TOO LATE IN THE PROCESS
32.
SoftServe ConfidentialACCESSIBILITY IN SDLC
MOST ACCESSIBILITY WORK IS DONE
MUCH TOO LATE IN THE PROCESS
33.
SoftServe ConfidentialACCESSIBILITY IN SDLC
MOST ACCESSIBILITY WORK IS DONE
MUCH TOO LATE IN THE PROCESS
34.
SoftServe ConfidentialACCESSIBILITY IN SDLC
Expert
Support &
Design
Review
MOST ACCESSIBILITY WORK IS DONE
MUCH TOO LATE IN THE PROCESS
Dev & AU
Testing
Accessibili
ty Testing
35.
BOTTLENECKSSoftServe Confidential
Keep control over bottlenecks:
• Requirements;
• Third-party dependencies;
• Experts availability;
• No WCAG/508 Validator;
• VPAT;
• Misinterpretation of standards;
• Integration into dev lifecycle
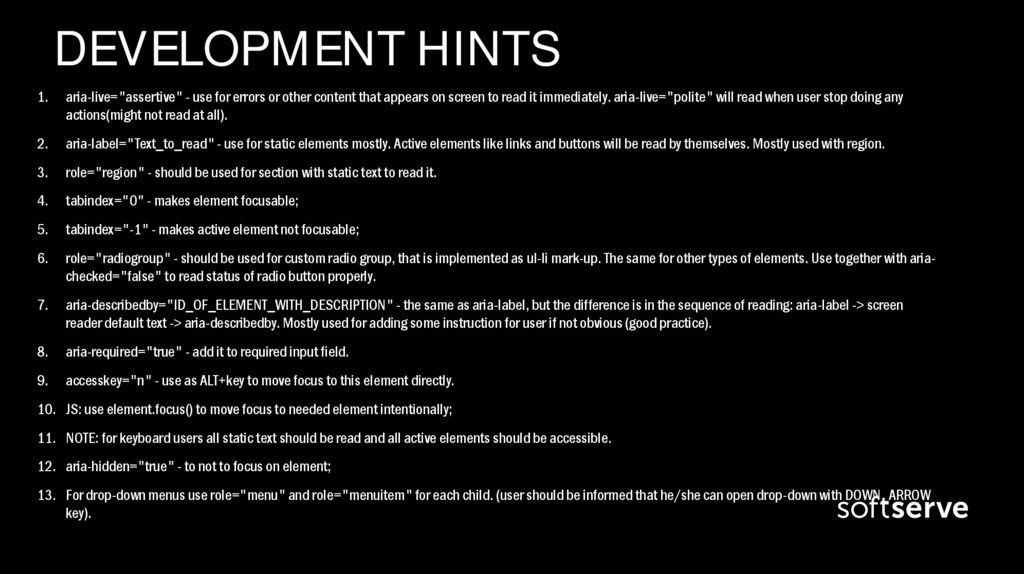
36.
DEVELOPMENT HINTSSoftServe Confidential
1.
aria-live="assertive" - use for errors or other content that appears on screen to read it immediately. aria-live="polite" will read when user stop doing any
actions(might not read at all).
2.
aria-label="Text_to_read" - use for static elements mostly. Active elements like links and buttons will be read by themselves. Mostly used with region.
3.
role="region" - should be used for section with static text to read it.
4.
tabindex="0" - makes element focusable;
5.
tabindex="-1" - makes active element not focusable;
6.
role="radiogroup" - should be used for custom radio group, that is implemented as ul-li mark-up. The same for other types of elements. Use together with ariachecked="false" to read status of radio button properly.
7.
aria-describedby="ID_OF_ELEMENT_WITH_DESCRIPTION" - the same as aria-label, but the difference is in the sequence of reading: aria-label -> screen
reader default text -> aria-describedby. Mostly used for adding some instruction for user if not obvious (good practice).
8.
aria-required="true" - add it to required input field.
9.
accesskey="n" - use as ALT+key to move focus to this element directly.
10. JS: use element.focus() to move focus to needed element intentionally;
11. NOTE: for keyboard users all static text should be read and all active elements should be accessible.
12. aria-hidden="true" - to not to focus on element;
13. For drop-down menus use role="menu" and role="menuitem" for each child. (user should be informed that he/she can open drop-down with DOWN_ARROW
key).
37.
SoftServe ConfidentialREFERENCES
WCAG:
Good Accessibility Example Sites:
Web Content Accessibility Guidelines (WCAG) Overview
https://webaim.org/intro/ (keyboard navigation, semantic markup - landmarks)
WCAG 2.0 Criteria
https://shop.polymer-project.org/ (screen reading)
WCAG 2.1 Criteria
https://en.wikipedia.org/wiki/Google (semantic markup - headings)
https://getmdl.io/templates/index.html (contrast)
WCAG 2.0/2.1 A & AA Checklist
Other:
Legal Regulations:
Stories of web users
National or state-level guidelines
Section 508 Checklist (US)
Accessibility resources for web developers:
ADA compliance (US)
The W3C
The Accessibility for Ontarians with Disabilities Act (Canada)
The A11Y Project
Disability Discrimination Act (Australia)
A11Y Slackers on GitHub
EU Accessibility Directive (EU)
A11y wins (curated by Marcy Sutton)
WebAIM email discusion list
Screen Reader: NVDA
Web Accessibility for Designers






































 life safety
life safety




