Similar presentations:
Создание веб-сайтов. Динамический HTML
1. Создание веб-сайтов
1Создание веб-сайтов
§ 31. Динамический HTML
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
2. Что такое DHTML?
Создание веб-сайтов, 11 класс2
Что такое DHTML?
Динамический HTML (DHTML) – это технология
создания интерактивных сайтов, использующая HTML,
CSS, язык программирования (чаще всего JavaScript) и
объектную модель документа (англ. DOM = Document
Object Model).
<html>
<head>
<title>DOM</title>
</head>
<body>
<p>Привет,
<em>Вася!</em></p>
</body>
</html>
К.Ю. Поляков, Е.А. Ерёмин, 2013
document
html
head
body
title
p
DOM Привет, em
Вася!
http://kpolyakov.spb.ru
3. «Живой» рисунок
Создание веб-сайтов, 11 класс3
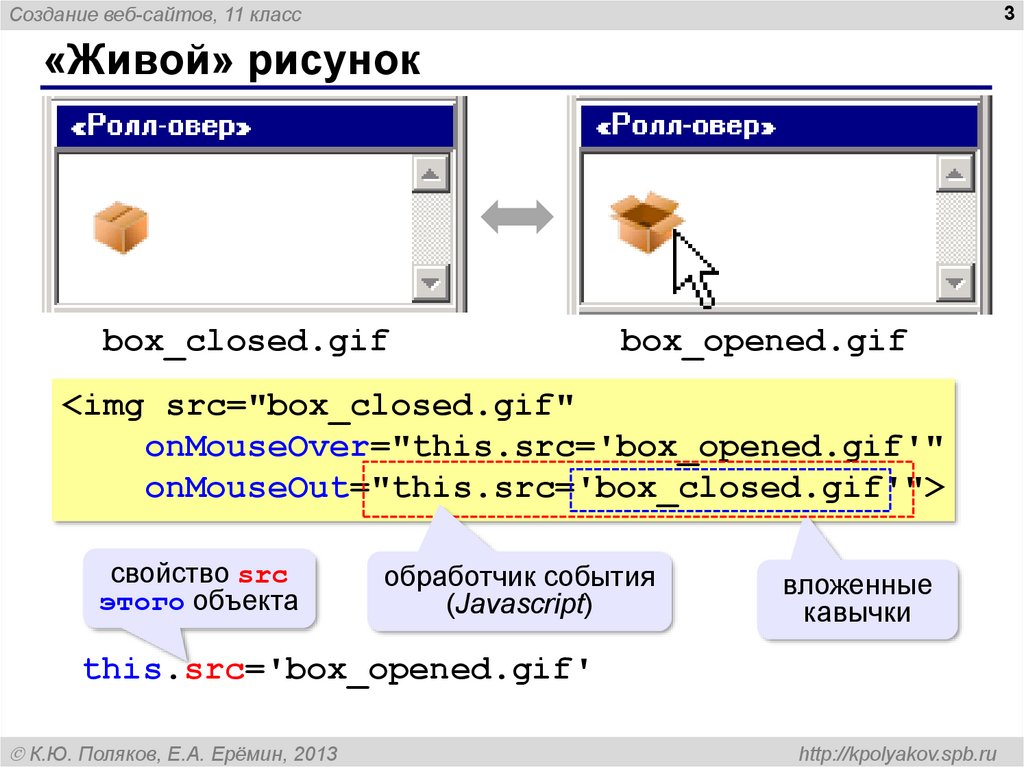
«Живой» рисунок
box_closed.gif
box_opened.gif
<img src="box_closed.gif"
onMouseOver="this.src='box_opened.gif'"
onMouseOut="this.src='box_closed.gif'">
свойство src
этого объекта
обработчик события
(Javascript)
вложенные
кавычки
this.src='box_opened.gif'
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
4. Скрытый блок
Создание веб-сайтов, 11 класс4
Скрытый блок
ЛКМ
<div id="details" class="hidden">
Детали — это гайка, шайба, болт, винт,
шуруп, гвоздь и др.
</div>
.hidden {
display:none;
}
не показывать
К.Ю. Поляков, Е.А. Ерёмин, 2013
?
Зачем нужен id?
block – во всю ширину
inline – в тексте
http://kpolyakov.spb.ru
5. Javascript-файл
Создание веб-сайтов, 11 класс5
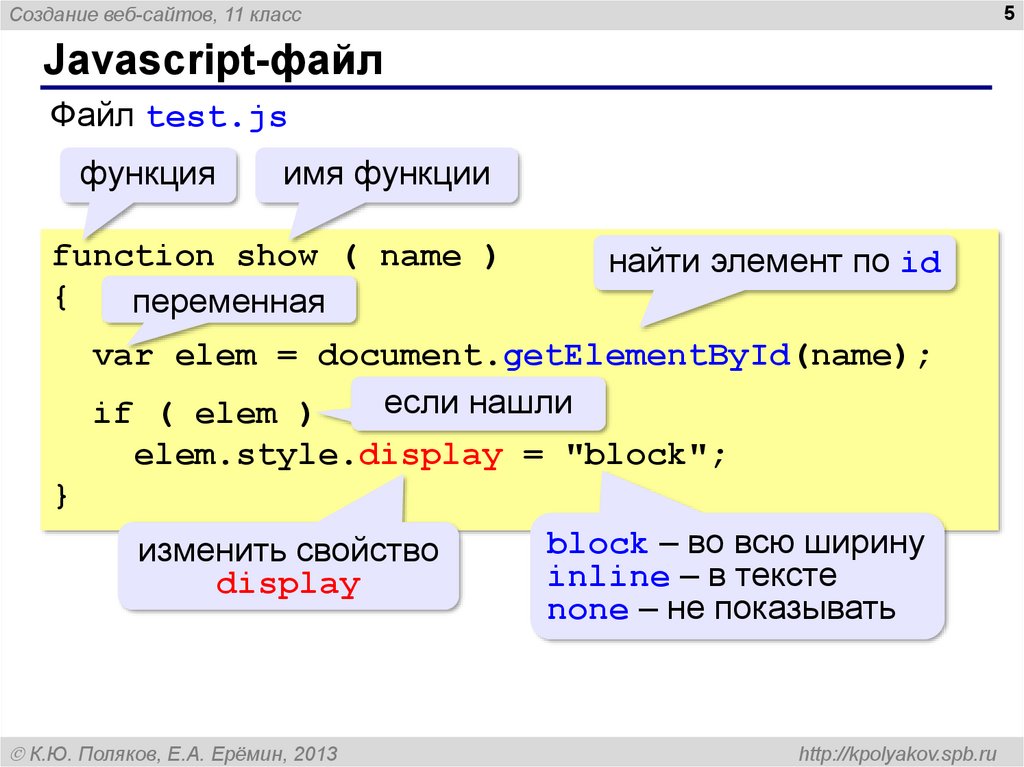
Javascript-файл
Файл test.js
функция
имя функции
function show ( name )
{
переменная
найти элемент по id
var elem = document.getElementById(name);
если нашли
if ( elem )
elem.style.display = "block";
}
изменить свойство
display
К.Ю. Поляков, Е.А. Ерёмин, 2013
block – во всю ширину
inline – в тексте
none – не показывать
http://kpolyakov.spb.ru
6. Подключение Javascript-файла
Создание веб-сайтов, 11 класс6
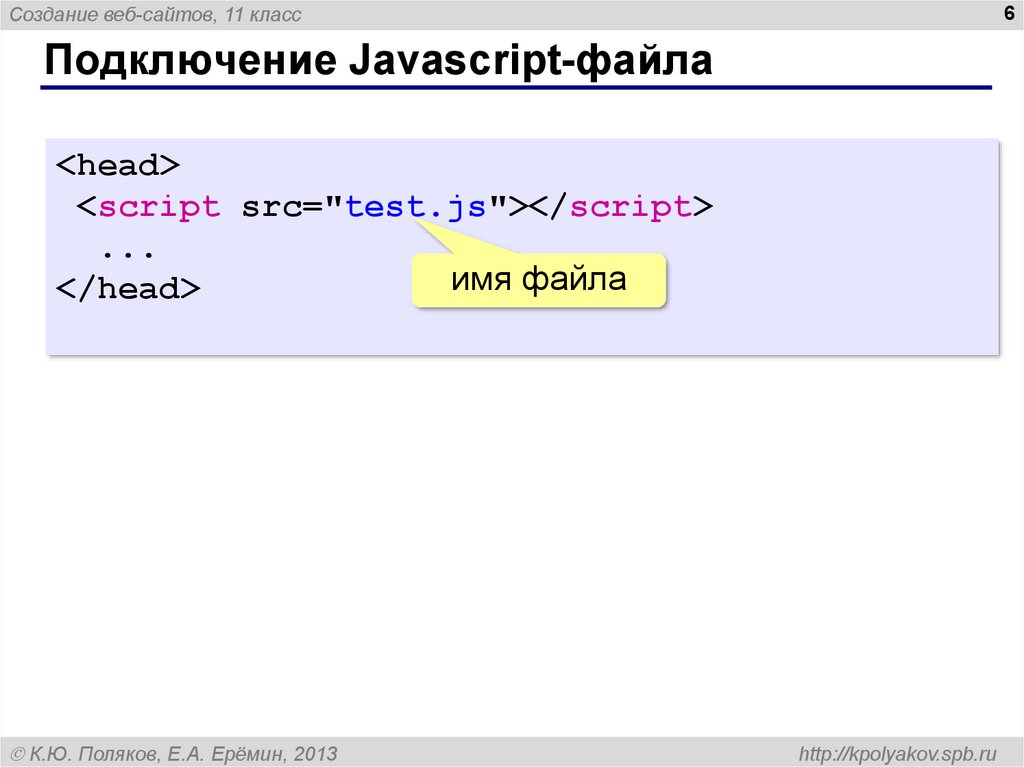
Подключение Javascript-файла
<head>
<script src="test.js"></script>
...
имя файла
</head>
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
7. Вызов функции
Создание веб-сайтов, 11 класс7
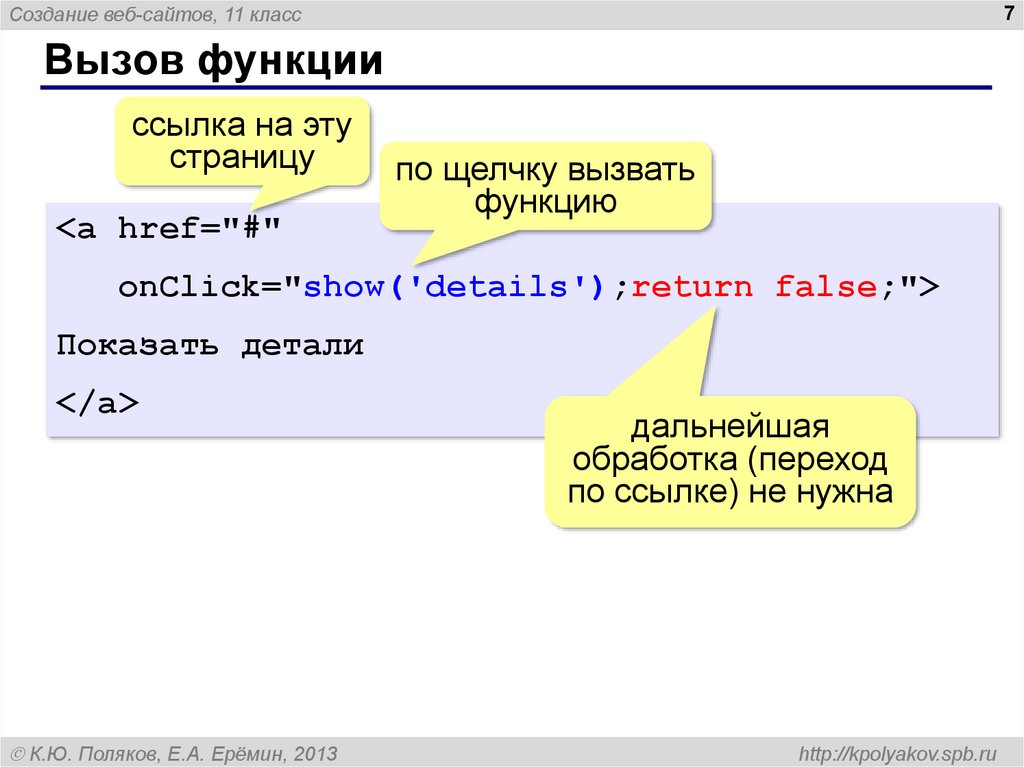
Вызов функции
ссылка на эту
страницу
<a href="#"
по щелчку вызвать
функцию
onClick="show('details');return false;">
Показать детали
</a>
К.Ю. Поляков, Е.А. Ерёмин, 2013
дальнейшая
обработка (переход
по ссылке) не нужна
http://kpolyakov.spb.ru
8. HTML-файл
Создание веб-сайтов, 11 класс8
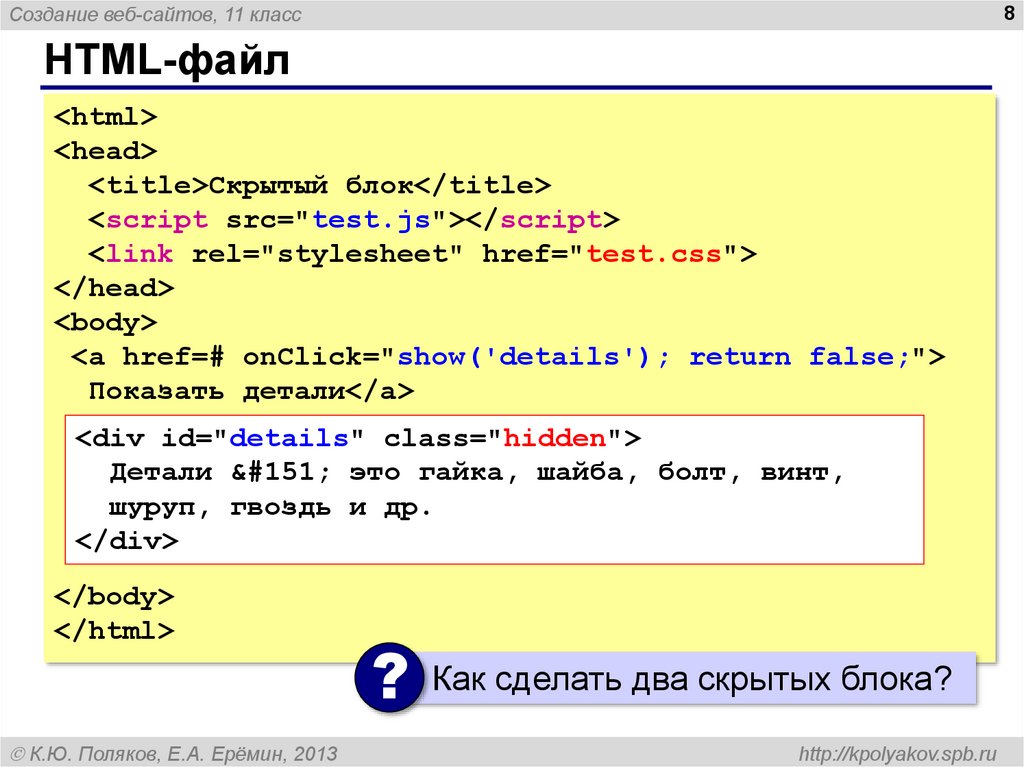
HTML-файл
<html>
<head>
<title>Скрытый блок</title>
<script src="test.js"></script>
<link rel="stylesheet" href="test.css">
</head>
<body>
<a href=# onClick="show('details'); return false;">
Показать детали</a>
<div id="details" class="hidden">
Детали — это гайка, шайба, болт, винт,
шуруп, гвоздь и др.
</div>
</body>
</html>
К.Ю. Поляков, Е.А. Ерёмин, 2013
?
Как сделать два скрытых блока?
http://kpolyakov.spb.ru
9. Формы
Создание веб-сайтов, 11 класс9
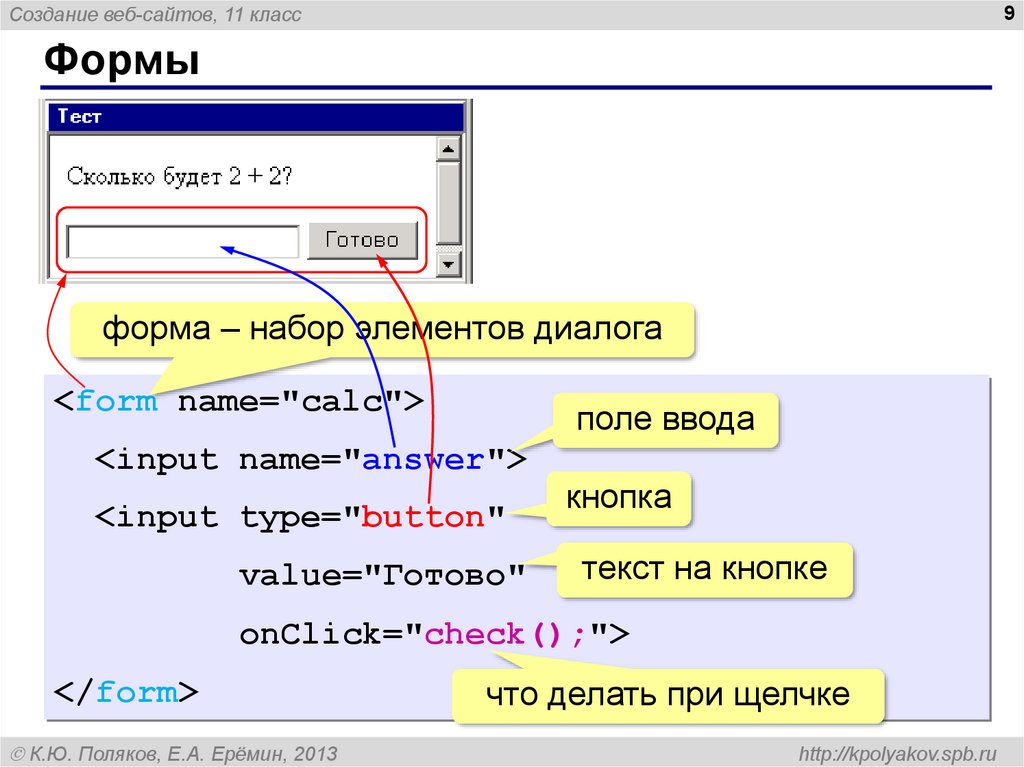
Формы
форма – набор элементов диалога
<form name="calc">
поле ввода
<input name="answer">
<input type="button"
value="Готово"
кнопка
текст на кнопке
onClick="check();">
</form>
К.Ю. Поляков, Е.А. Ерёмин, 2013
что делать при щелчке
http://kpolyakov.spb.ru
10. Формы
Создание веб-сайтов, 11 класс10
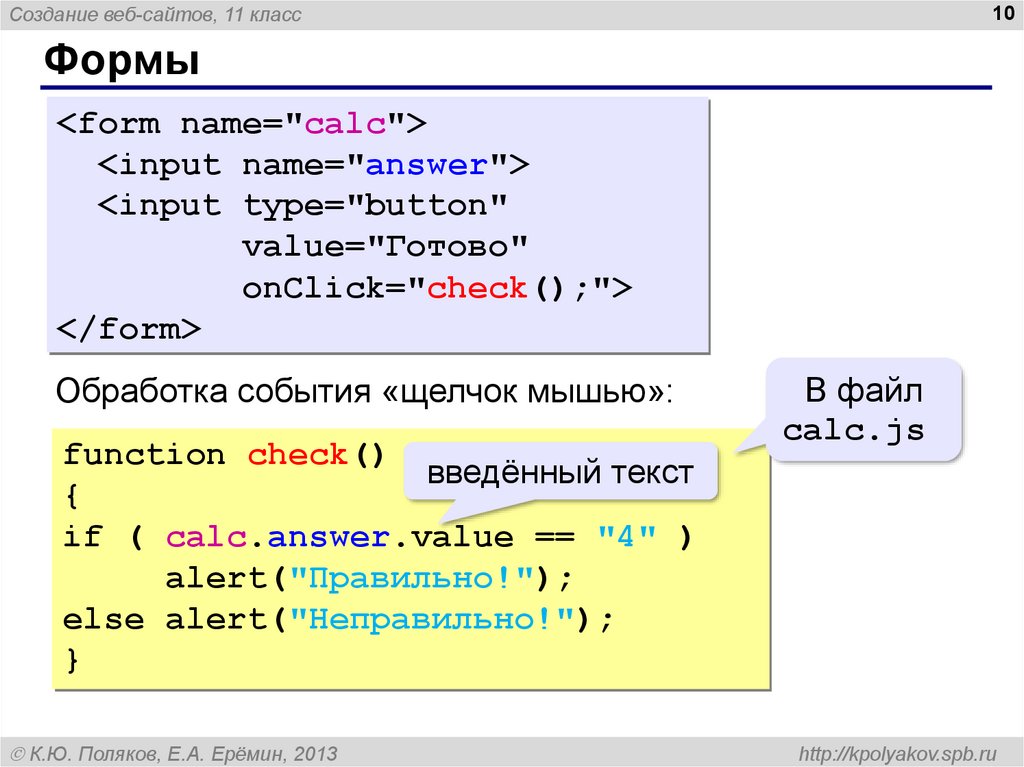
Формы
<form name="calc">
<input name="answer">
<input type="button"
value="Готово"
onClick="check();">
</form>
Обработка события «щелчок мышью»:
function check()
введённый текст
{
if ( calc.answer.value == "4" )
alert("Правильно!");
else alert("Неправильно!");
}
К.Ю. Поляков, Е.А. Ерёмин, 2013
В файл
calc.js
http://kpolyakov.spb.ru
11. Создание веб-сайтов
11Создание веб-сайтов
§ 32. XML и XHTML
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
12. В чём проблема?
Создание веб-сайтов, 11 класс12
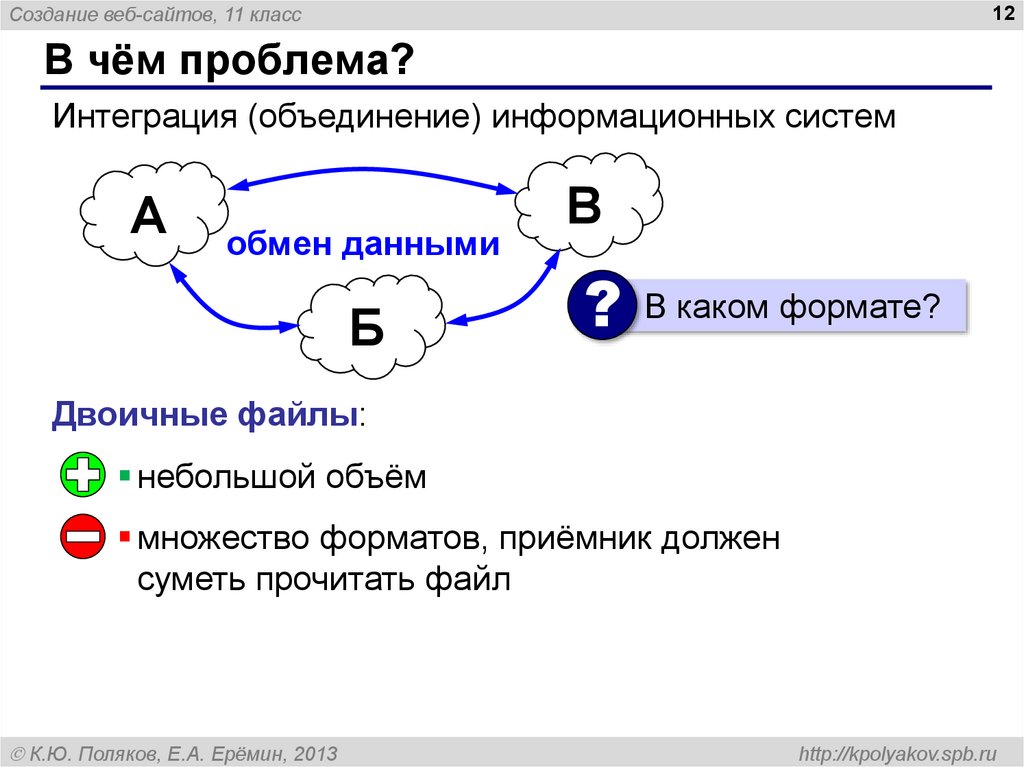
В чём проблема?
Интеграция (объединение) информационных систем
А
обмен данными
Б
В
?
В каком формате?
Двоичные файлы:
небольшой объём
множество форматов, приёмник должен
суметь прочитать файл
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
13. В чём проблема?
Создание веб-сайтов, 11 класс13
В чём проблема?
Задачи:
• универсальный формат
• текстовая форма
• понятен человеку при просмотре
• только содержание (без оформления)
• сохранение структуры (главы, разделы)
• автоматическая обработка
HTML:
содержит тэги физической разметки
нельзя вводить новые тэги
нестрогий синтаксис (можно не закрывать <p>)
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
14. Что такое XML?
Создание веб-сайтов, 11 класс14
Что такое XML?
<?xml version="1.0"?>
<компьютер>
<процессор частота="2 ГГц">Intel Celeron
</процессор>
<память фирма="Kingston">2048 Мб</память>
<винчестер фирма="Seagate">320 Гб
</винчестер>
<периферия>
<монитор>Philips 190C1SB</монитор>
<клавиатура>Logitech Classic 200
</клавиатура>
<мышь>Genius Navigator 600</мышь>
</периферия>
</компьютер>
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
15. Что такое XML?
Создание веб-сайтов, 11 класс15
Что такое XML?
XML = eXtensible Markup Language
(расширяемый язык разметки)
• тэги-контейнеры в угловых скобках
<тэг>... </тэг>
• атрибуты тэгов (дополнительные данные)
<тэг атрибут="значение">... </тэг>
• можно вводить новые тэги
• нет никаких тэгов оформления, только данные
• в контейнер могут быть вложены другие контейнеры
иерархия – дерево!
!
Это иерархическая база данных!
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
16. Использование XML
Создание веб-сайтов, 11 класс16
Использование XML
• документы Microsoft Office и OpenOffice.org:
набор XML-файлов zip-архив
• RSS (ленты новостей на сайтах и в блогах)
• MathML (описание математических формул)
• SVG (векторная графика на веб-страницах)
• файлы настроек (конфигурации) программ
• электронные книги .fb2
• XAML – язык описания интерфейсов в Windows 8
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
17. XML: «за» и «против»
Создание веб-сайтов, 11 класс17
XML: «за» и «против»
открытый текстовый формат
не зависит от ОС и ПО
строгие правила, стандарты легко обрабатывать в
программах
удобен для многоуровневых списков и
иерархических БД
сложно описать структуры, отличающиеся от
иерархии (графы)
не различаются типы данных (число, текст,
дата, время, логическое значение)
большой объем файлов
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru
18. XHTML
Создание веб-сайтов, 11 класс18
XHTML
Задача: автоматическая обработка веб-страниц
HTML:
нестрогий синтаксис (можно не закрывать <p>)
не различаются заглавные и строчные буквы
XHTML = eXtensible Hypertext Markup Language
•имена тегов и атрибутов – только строчные буквы
•все тэги должны быть закрыты (например, <br />)
•правильная вложенность тэгов
<p><strong>Вася</p></strong>
•значения атрибутов в кавычках
<img src="dog.jpg" alt="Пес Барбос" />
•замена служебных символов:
«<» «<»
«&» «&»
HTML
XHTML
К.Ю. Поляков, Е.А. Ерёмин, 2013
http://kpolyakov.spb.ru


















 internet
internet programming
programming