Similar presentations:
Общее введение в компьютерную графику
1.
ПРИКЛАДНЫЕ ПАКЕТЫ КОМПЪЮТЕРНОЙГРАФИКИ
Общее введение в компьютерную
графику
Вводная лекция
2.
Основные вопросы1. Рабочая программа по дисциплине и ее краткая
характеристика.
2. Предмет и области применения компьютерной
графики.
3. Технические средства поддержки компьютерной
графики.
4. Форматы хранения пикселей.
5. Форматы хранения изображений.
3.
1. Рабочая программа подисциплине и ее краткая
характеристика
4.
РАБОЧАЯ ПРОГРАММАдисциплины ДВ 2.04.1 Прикладные пакеты компьютерной графики
(индекс и наименование дисциплины)
по направлению подготовки - 10.03.01 Информационная безопасность
(код и наименование специальности)
квалификация (степень) – «бакалавр»
института/факультета Институт компьютерных систем и
информационной безопасности Факультет очного обучения КубГТУ
кафедра-разработчик Информационных систем и программирования
5.
Вид учебной работы иформы контроля
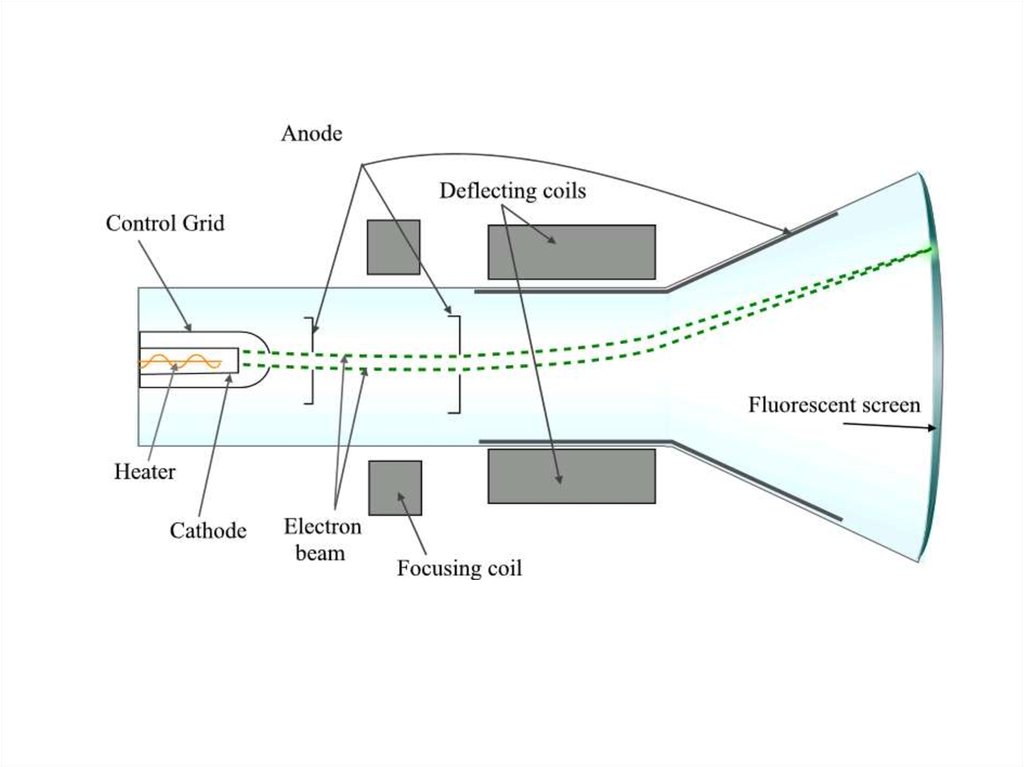
Общая трудоемкость дисциплины:
- в зачетных единицах
- в часах
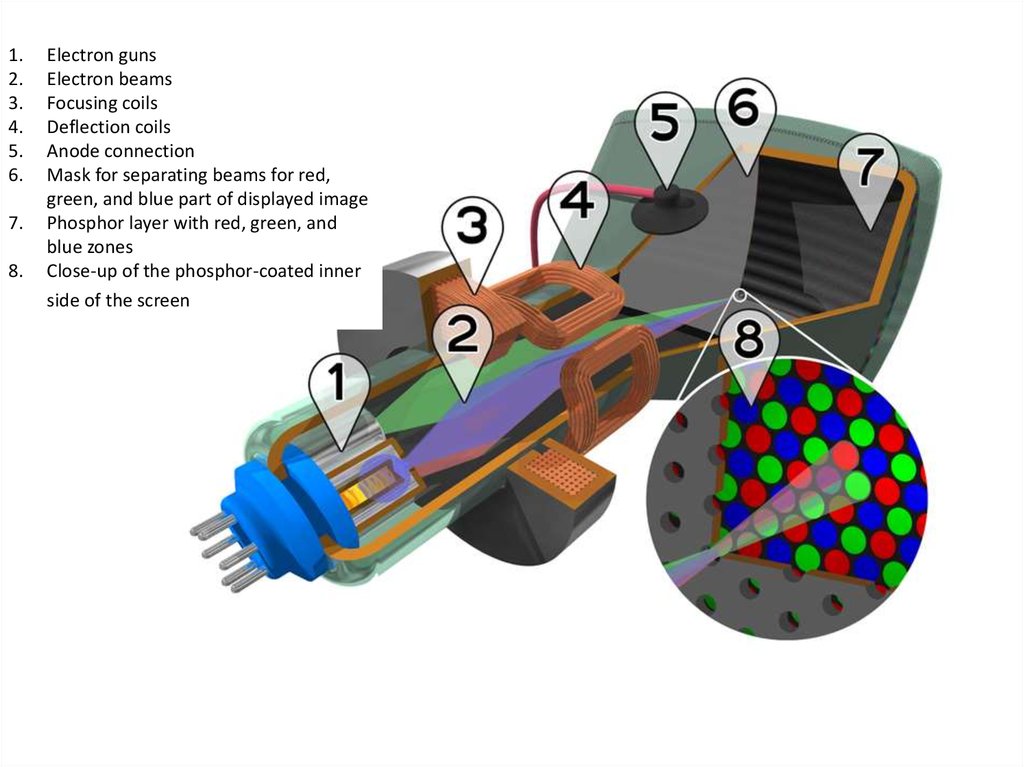
Аудиторные занятия, часов:
- лекции
- практические занятия (ПЗ)
- семинарские занятия (СЗ)
- лабораторные работы (ЛР)
Дневная форма
всего
курс,
семестр
2
72
1/2
36
18
18
Самостоятельная работа, часов
- курсовой проект (работа)
- расчетно-графические работы
- прочие виды самостоятельной работы
Зачет,
Экзамен
36
1/2
6.
1. Цели и задачи дисциплиныИзучение “ Прикладных пакетов компьютерной графики ” как дисциплины
математического и естественнонаучного цикла направлено на достижение
следующих целей:
повышение уровня теоретической и практической подготовки студентов важных
прикладных вопросах современной вычислительной техники и информатики;
развитие профессиональной культуры, формирование научного мировоззрения
и развитие системного мышления;
привитие стремления к поиску оптимальных, простых и надежных решений;
расширение кругозора.
Задачи дисциплины “ Прикладные пакеты компьютерной графики ”– дать
студентам знания по вопросам:
теоретических основ построения реалистического изображения на экране
монитора и других средствах вывода графических изображений;
анализа различных методов и алгоритмов, применяемых в данной области.
Дисциплина входит в состав цикла математических и естественнонаучных
дисциплин и является дисциплиной по выбору студентов и читается на первом
курсе и предполагает использование базы знаний полученных студентом при
обучении в среднем образовательном учреждении по дисциплине
«Информатика», поэтому требований к входным знаниям, умениям и
компетенциям студента, необходимым для ее изучения, не предъявляется.
7.
2. Требования к результатам освоения дисциплины:Изучение дисциплины направлено на формирование следующих
компетенций:
общекультурных компетенций (ОК):
способности осознавать необходимость соблюдения Конституции
Российской Федерации, прав и обязанностей гражданина своей страны,
гражданского долга и проявления патриотизма (ОК – 1);
способности осознавать социальную значимость своей будущей
профессии, обладать высокой мотивацией к выполнению
профессиональной деятельности в области обеспечения
информационной безопасности, готовности и способности к активной
состязательной деятельности в условиях информационного
противоборства (ОК – 7);
способности к саморазвитию, самореализации, приобретению новых
знаний, повышению своей квалификации и мастерства (ОК – 11);
8.
профессиональных компетенций (ПК):способности собрать и провести анализ исходных данных
для проектирования подсистем и средств обеспечения
информационной безопасности (ПК – 18);
способности применять методы анализа изучаемых
явлений, процессов и проектных решений (ПК – 20);
способности осуществлять подбор, изучение и обобщение
научно-технической литературы, нормативных и
методических материалов по вопросам обеспечения
информационной безопасности (ПК – 24);
9.
В результате изучения дисциплины студент должен:знать:
характеристики и параметры технических средств построения графических
изображений;
основы построения графических изображений;
алгоритмы, используемые в компьютерной графике;
уметь:
использовать средства ввода графической информации в компьютер;
использовать программные средства компьютерной графики;
применять полученные знания при выполнении курсовых проектов и выпускных
квалификационных работ, а также в ходе научных исследований;
владеть:
навыками использования пакетами прикладных программ компьютерной
графики для подготовки изображений к публикации при выполнении курсовых
проектов и выпускных квалификационных работ, а также в ходе научных
исследований.
Дисциплина является предшествующей для дисциплин предполагающих
разработку курсовых проектов и написание контрольных работ, согласно
учебному плану по подготовке бакалавров, а также для проведения
исследований в рамках научной работы студентов и при подготовке выпускной
квалификационной роботы.
10.
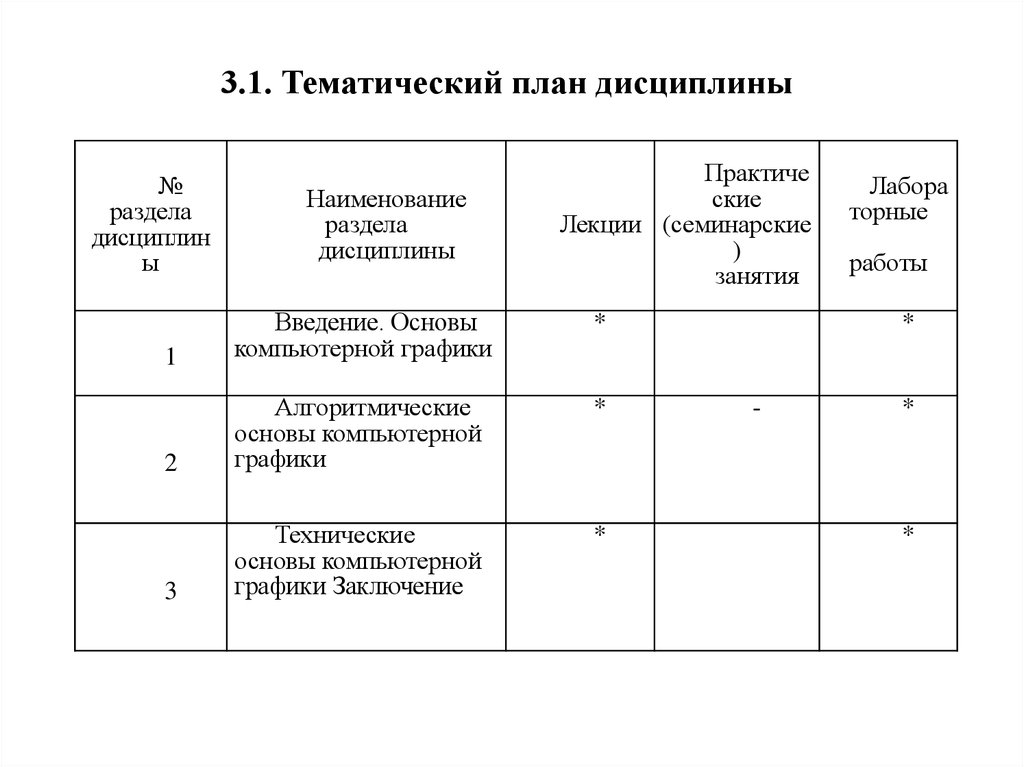
3.1. Тематический план дисциплины№
раздела
дисциплин
ы
Наименование
раздела
дисциплины
Практиче
ские
Лекции (семинарские
)
занятия
*
1
Введение. Основы
компьютерной графики
*
2
Алгоритмические
основы компьютерной
графики
*
3
Технические
основы компьютерной
графики Заключение
Лабора
торные
работы
*
-
*
*
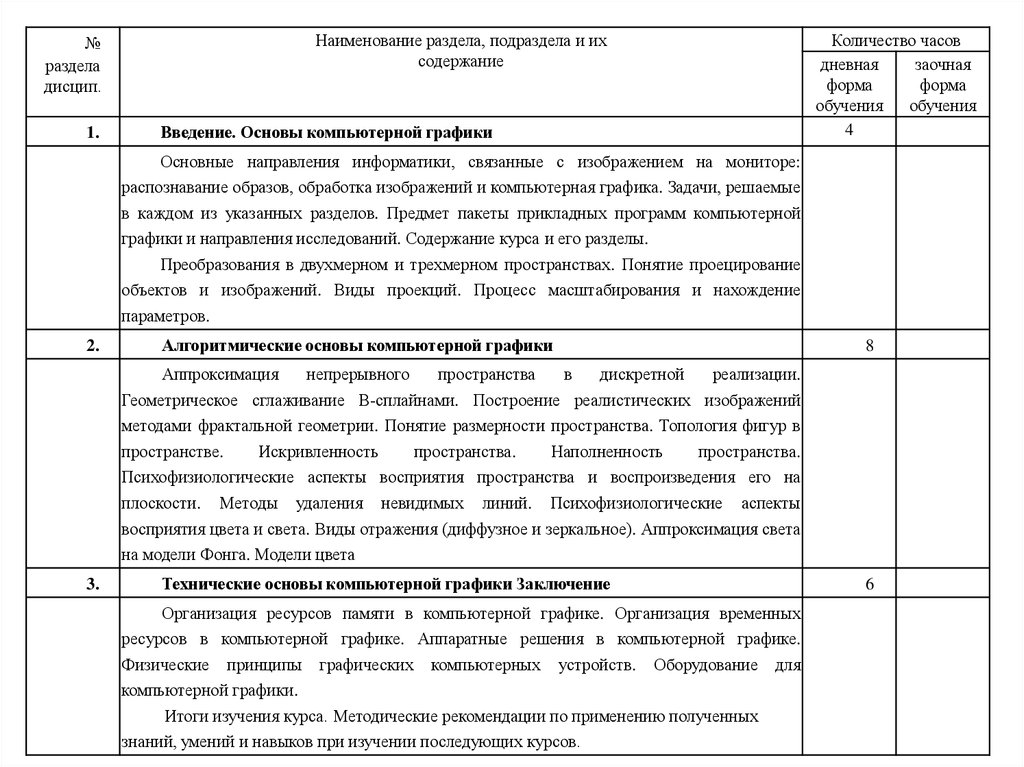
11.
№раздела
дисцип.
1.
Наименование раздела, подраздела и их
содержание
Введение. Основы компьютерной графики
Количество часов
дневная
заочная
форма
форма
обучения
обучения
4
Основные направления информатики, связанные с изображением на мониторе:
распознавание образов, обработка изображений и компьютерная графика. Задачи, решаемые
в каждом из указанных разделов. Предмет пакеты прикладных программ компьютерной
графики и направления исследований. Содержание курса и его разделы.
Преобразования в двухмерном и трехмерном пространствах. Понятие проецирование
объектов и изображений. Виды проекций. Процесс масштабирования и нахождение
параметров.
2.
Алгоритмические основы компьютерной графики
8
Аппроксимация
непрерывного
пространства
в
дискретной
реализации.
Геометрическое сглаживание В-сплайнами. Построение реалистических изображений
методами фрактальной геометрии. Понятие размерности пространства. Топология фигур в
пространстве.
Искривленность
пространства.
Наполненность
пространства.
Психофизиологические аспекты восприятия пространства и воспроизведения его на
плоскости. Методы удаления невидимых линий. Психофизиологические аспекты
восприятия цвета и света. Виды отражения (диффузное и зеркальное). Аппроксимация света
на модели Фонга. Модели цвета
3.
Технические основы компьютерной графики Заключение
Организация ресурсов памяти в компьютерной графике. Организация временных
ресурсов в компьютерной графике. Аппаратные решения в компьютерной графике.
Физические принципы графических компьютерных устройств. Оборудование для
компьютерной графики.
Итоги изучения курса. Методические рекомендации по применению полученных
знаний, умений и навыков при изучении последующих курсов.
6
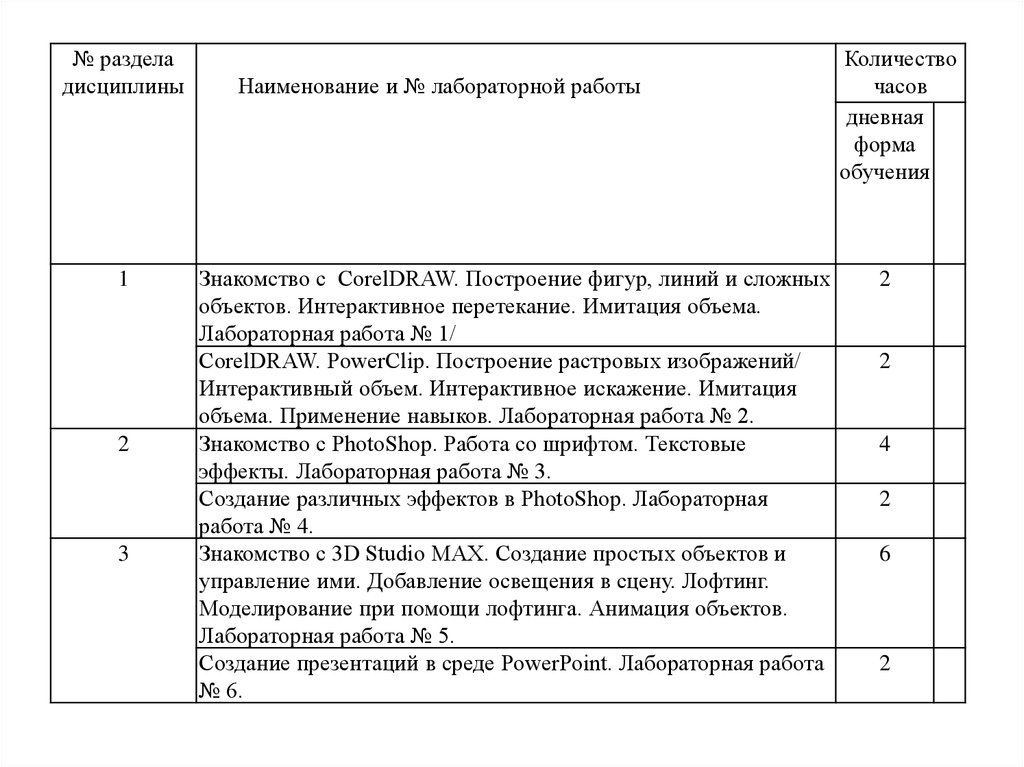
12.
№ разделадисциплины
1
2
3
Наименование и № лабораторной работы
Знакомство с CorelDRAW. Построение фигур, линий и сложных
объектов. Интерактивное перетекание. Имитация объема.
Лабораторная работа № 1/
CorelDRAW. PowerClip. Построение растровых изображений/
Интерактивный объем. Интерактивное искажение. Имитация
объема. Применение навыков. Лабораторная работа № 2.
Знакомство с PhotoShop. Работа со шрифтом. Текстовые
эффекты. Лабораторная работа № 3.
Создание различных эффектов в PhotoShop. Лабораторная
работа № 4.
Знакомство с 3D Studio MAX. Создание простых объектов и
управление ими. Добавление освещения в сцену. Лофтинг.
Моделирование при помощи лофтинга. Анимация объектов.
Лабораторная работа № 5.
Создание презентаций в среде PowerPoint. Лабораторная работа
№ 6.
Количество
часов
дневная
форма
обучения
2
2
4
2
6
2
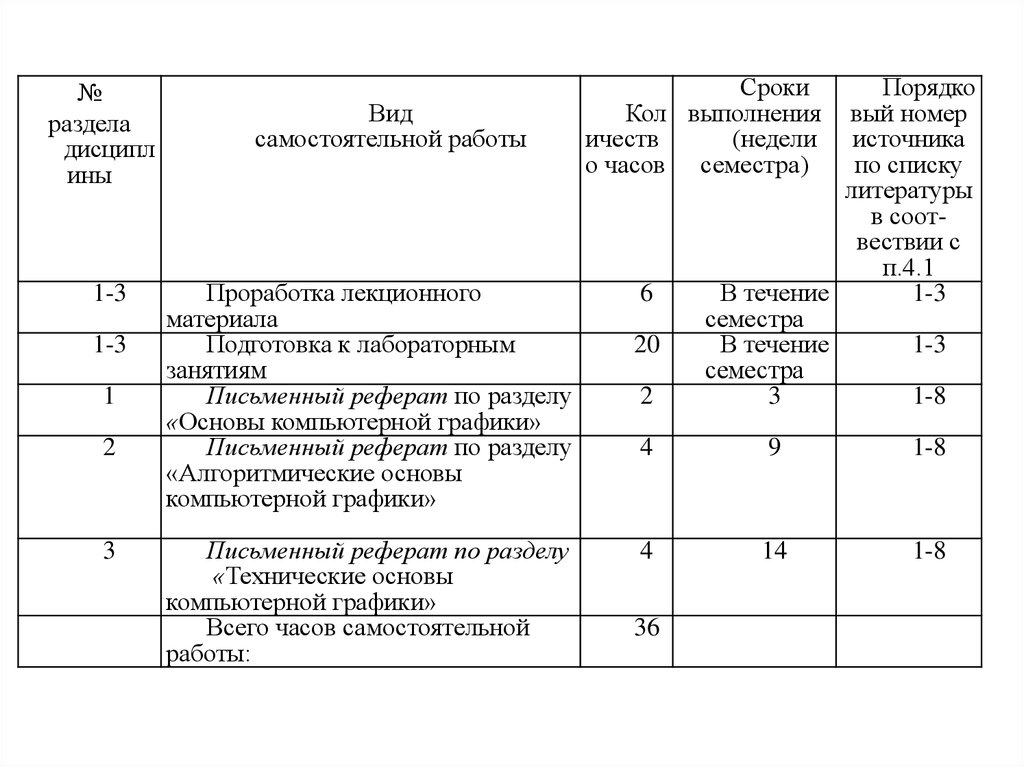
13.
№раздела
дисципл
ины
1-3
1-3
1
2
3
Вид
самостоятельной работы
Проработка лекционного
материала
Подготовка к лабораторным
занятиям
Письменный реферат по разделу
«Основы компьютерной графики»
Письменный реферат по разделу
«Алгоритмические основы
компьютерной графики»
Письменный реферат по разделу
«Технические основы
компьютерной графики»
Всего часов самостоятельной
работы:
Сроки
Кол выполнения
ичеств
(недели
о часов семестра)
6
20
2
Порядко
вый номер
источника
по списку
литературы
в соотвествии с
п.4.1
В течение
1-3
семестра
В течение
1-3
семестра
3
1-8
4
9
1-8
4
14
1-8
36
14.
4. Учебно-методическое обеспечение дисциплины:4.1. Основная, дополнительная и нормативная
литература:
Основная литература:
Е.В.Васильев, А.В.Морозов Компьютерная графика Учебное
пособие СПб.: СЗТУ -2005г.- 105с
Л.А.Залотова Компьютерная графика. Элективный курс.
Учебное пособие. М:. БИНОМ –Лаборатория знаний 2005г.
-212 с , 16 ил.
Л.А.Залотова Компьютерная графика. Элективный курс.
Практикум. М:. БИНОМ –Лаборатория знаний 2005г. -245 с ,
16 ил.
15.
Дополнительная литература:Учебные пособия:
1.Павлова Л.В. Нетрадиционные подходы к обучению черчению: Учеб. пособие /
Нижегород. гос. тех. ун-т. Н. Новгород, 2002. - 70 с. (Гриф Ученого совета НГТУ).
Князьков В.В. Основы автоматизированного проектирования: Учеб. пособие /
Нижегород. гос. тех. ун-т. Н. Новгород, 2004. - 177 с.
(Гриф: Допущено учебно-методическим объединением вузов по образованию в
области автоматизированного машиностроения (УМО АМ) в качестве учебного
пособия для студентов высших учебных заведений, обучающихся по
направлениям подготовки дипломированных специалистов "Конструкторскотехнологическое обеспечение машиностроительных производств",
"Автоматизированные технологии и производства").
2.Скобелева И.Ю., Мухина М.Л., Ширшова И.А. Начертательная геометрия: Учеб.
пособие / Нижегород. гос. тех. ун-т. Н. Новгород, 2006. - 150 с. (Гриф: Допущено
учебно-методическим объединением вузов по образованию в области
автоматизированного машиностроения (УМО АМ) в качестве учебного пособия
для студентов высших учебных заведений, обучающихся по направлениям
подготовки дипломированных специалистов "Конструкторско-технологическое
обеспечение машиностроительных производств", "Автоматизированные
технологии и производства").
16.
3.Иудина Т.М., Кирилловых Т.В., Черноталова К.Л., Ширшова И.А.Инженерная компьютерная графика: Комплекс учебно-методических
материалов для студентов заочной и дистанционной форм обучения /
Нижегород. гос. тех. ун-т. Н. Новгород, 2006. - 120 с. (Гриф Ученого совета
НГТУ).
4.Гареева Л.В., Скобелева И.Ю, Ширшова И.А. Начертательная
геометрия: Комплекс учебно-методических материалов для студентов
заочной и дистанционной форм обучения / Нижегород. гос. тех. ун-т. Н.
Новгород, 2006. - 111 с. (Гриф Ученого совета НГТУ).
5.Ширшова И.А., Скобелева И.Ю., Гареева Л.В., Князьков В.В.
Инженерная графика: Комплекс учебно-методических материалов для
студентов заочной и дистанционной форм обучения. Ч.1 / Нижегород.
гос. тех. ун-т. Н. Новгород, 2008. - 140 с. (Гриф Ученого совета НГТУ).
6.Скобелева И.Ю., Ширшова И.А., Гареева Л.В., Князьков В.В.
Инженерная графика: Комплекс учебно-методических материалов для
студентов заочной и дистанционной форм обучения. Ч.2 / Нижегород.
гос. тех. ун-т. Н. Новгород, 2008. - 127 с. (Гриф Ученого совета НГТУ).
17.
Компьютерная графика - это областьинформатики, которая охватывает все
стороны формирования изображений с
помощью компьютера.
18.
2. Предмет и областьприменения компьютерной
графики
19.
Сфера применения компьютерной графикивключает четыре основных области.
1. Отображение информации
2. Проектирование
3. Моделирование
4. Графический пользовательский
интерфейс
20.
В современной компьютерной графике можновыделить следующие основные направления:
изобразительная компьютерная графика,
обработка и анализ изображений,
анализ сцен (перцептивная компьютерная
графика),
компьютерная графика для научных абстракций
(когнитивная компьютерная графика, т.е. графика,
способствующая познанию).
21.
Изобразительная компьютерная графика своимпредметом имеет синтезированные изображения.
Основные виды задач, которые она решает,
сводятся к следующим:
построение модели объекта и формирование
изображения;
преобразование модели и изображения;
идентификация объекта и получение требуемой
информации.
22.
Обработка и анализ изображений касаются восновном дискретного (цифрового) представления
фотографий и других изображений.
Средства компьютерной графики здесь
используются для:
повышения качества изображения;
оценки изображения - определения формы,
местоположения, размеров и других параметров
требуемых объектов;
распознавания образов - выделения и
классификации свойств объектов (при обработке
аэрокосмических снимков, вводе чертежей, в
системах навигации, обнаружения и наведения).
23.
Анализ сцен связан с исследованием абстрактныхмоделей графических объектов и взаимосвязей
между ними.
Объекты могут быть как синтезированными, так и
выделенными на фотоснимках. К таким задачам
относятся, например,
моделирование "машинного зрения" (роботы),
анализ рентгеновских снимков с выделением и
отслеживанием интересующего объекта
(внутреннего органа),
разработка систем видеонаблюдения.
24.
Когнитивная компьютерная графика - толькоформирующееся новое направление, пока еще
недостаточно четко очерченное. Это компьютерная графика для научных абстракций,
способствующая рождению нового научного
знания. Технической основой для нее являются
мощные ЭВМ и высокопроизводительные средства
визуализации.
25.
3. Технические средстваподдержки компьютерной
графики
26.
УСТРОЙСТВА УКАЗАНИЯ (POINTING DEVICE)Мышь
Трекбол
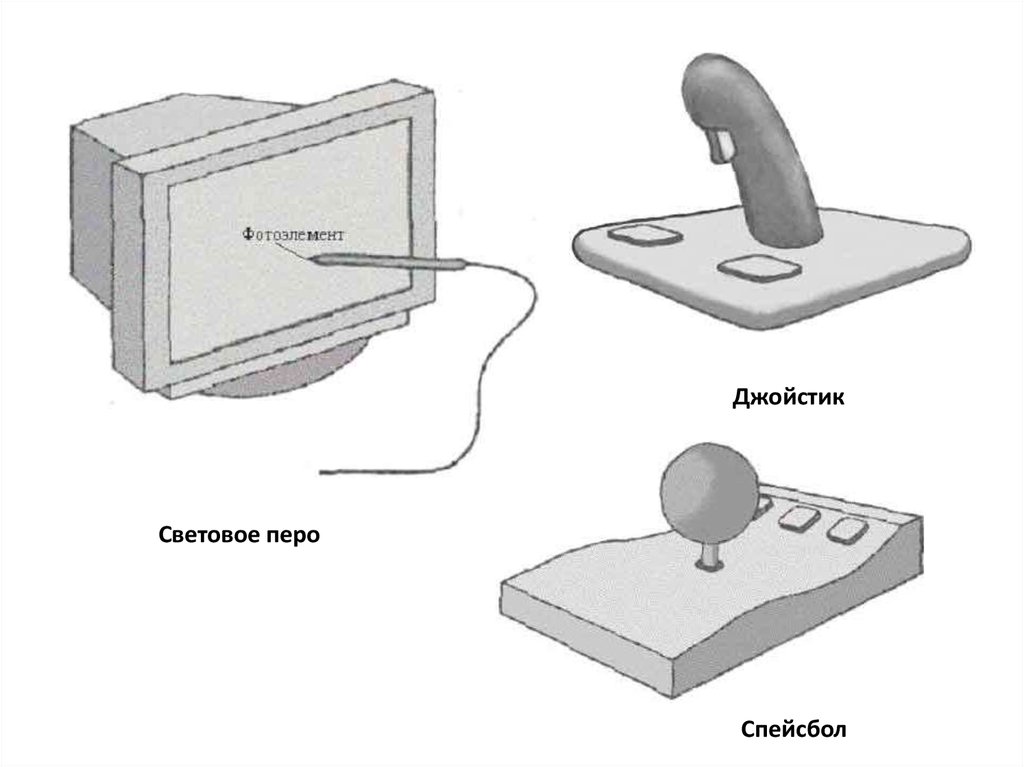
27.
ДжойстикСветовое перо
Спейсбол
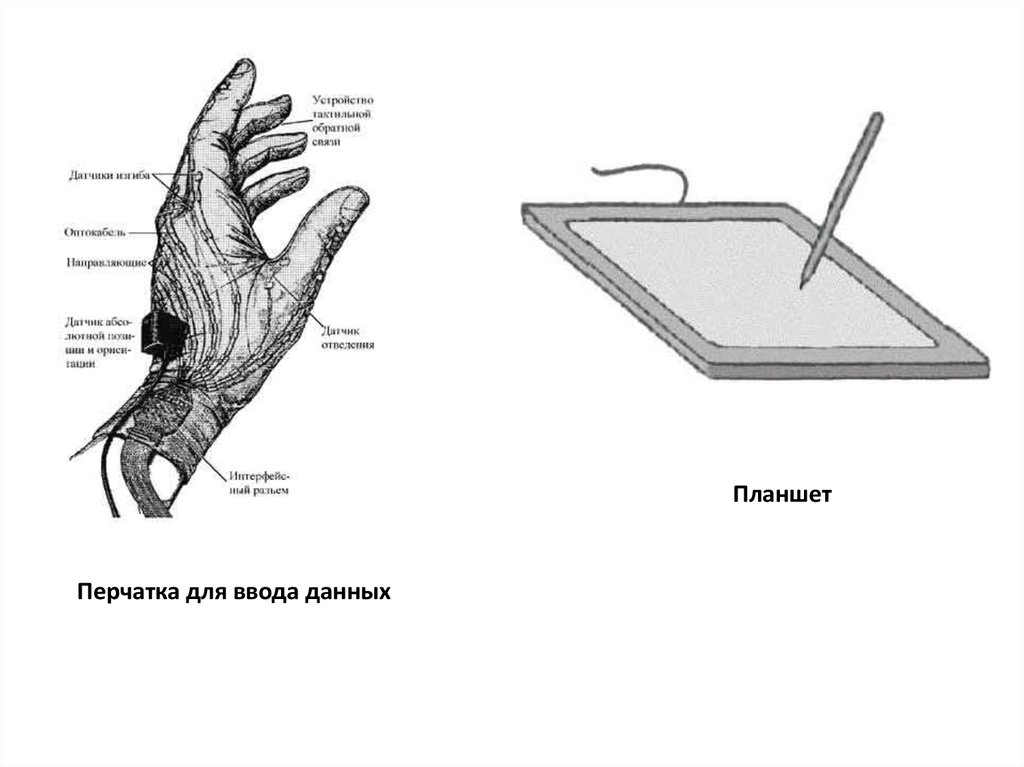
28.
ПланшетПерчатка для ввода данных
29. Графические устройства современной ЭВМ
30. ЭЛТ Монитор
31. Принцип работы
• Внутренняя поверхность ЭЛ-трубки покрыталюминофором
– Люминофорный слой состоит из «триад» - три точки,
соответствующие красному, синему и зеленому
цветам
• В трубке находятся электронные пушки,
испускающие электронные лучи
• Эти лучи попадают на триады, заставляя их
светиться с различной интенсивностью
• В совокупности эти три цвета каждой триады
дают нужный цветовой оттенок пикселя
32.
33.
1.2.
3.
4.
5.
6.
7.
8.
Electron guns
Electron beams
Focusing coils
Deflection coils
Anode connection
Mask for separating beams for red,
green, and blue part of displayed image
Phosphor layer with red, green, and
blue zones
Close-up of the phosphor-coated inner
side of the screen
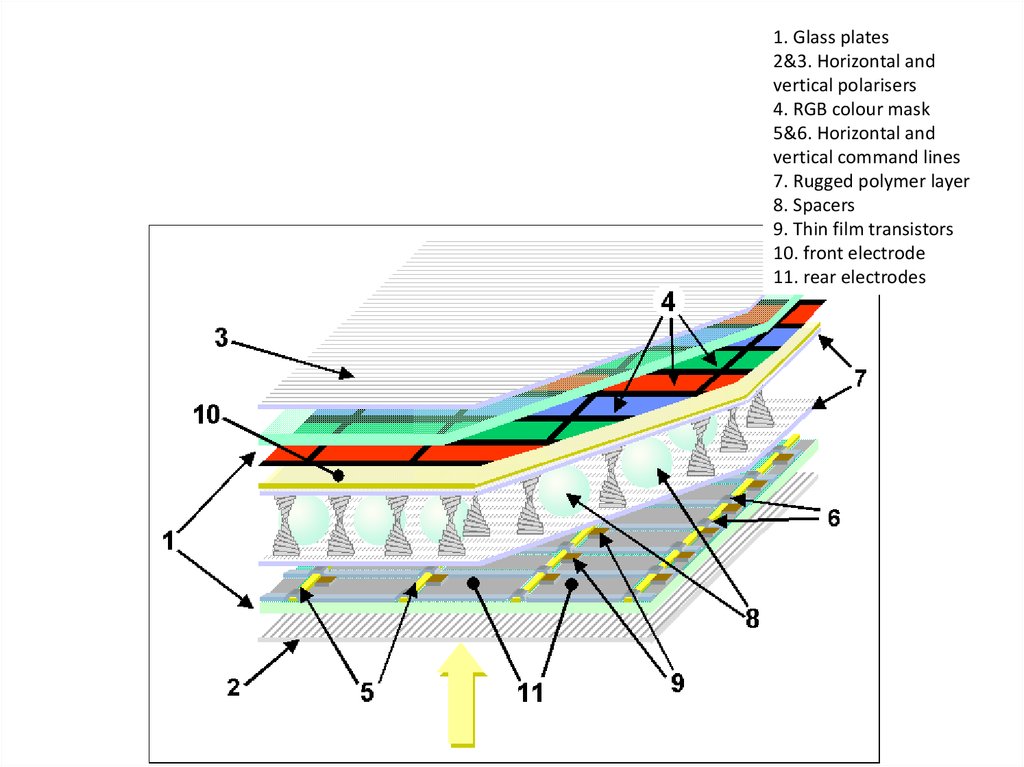
34. Жидкокристаллический монитор
35. Принцип работы
• Яркость пикселей ЖК-монитора меняетсяза счет изменения угла поворота жидких
кристаллов под действием
приложенного электрического поля
– Кристаллы пропускают свет через
поляризаторы, поэтому угол поворота
кристалла «открывает» ячейку или
«закрывает» ее для пропускаемого света
36.
1. Glass plates2&3. Horizontal and
vertical polarisers
4. RGB colour mask
5&6. Horizontal and
vertical command lines
7. Rugged polymer layer
8. Spacers
9. Thin film transistors
10. front electrode
11. rear electrodes
37. Графический адаптер
• Это аппаратное устройство, преобразующееизображение, находящееся в памяти
компьютера в видеосигнал для монитора
– Современная видеокарта обычно является
платой расширения, вставляемой в AGP или
PCI-Express слот материнской платы
38. Видеокарта ATI Radeon X1950 Crossfire Edition
39. Графический процессор (GPU – Graphics Processing Unit)
• Обрабатывает двух- и трехмерныеизображения, освобождая от этой
обязанности центральный процессор
• Обладает высокой эффективностью:
– Трехмерные преобразования сотен миллионов
вершин в секунду
– Растеризация миллиардов пикселей в секунду
40. Видеоконтроллер
• отвечает за формирование изображения ввидеопамяти
• дает команды RAMDAC на формирование
сигналов развертки для монитора
• осуществляет обработку запросов
центрального процессора.
41. Видеопамять
• Буфер кадра– Хранит в цифровом формате растровое изображение,
генерируемое и постоянно изменяемое графическим
процессором и выводимое на экран монитора (или
нескольких мониторов)
• Данные для обработки 3D-графики
– Полигональные сетки
– Текстуры
– Шейдеры
• Видеоадаптером может использоваться также часть
системной памяти компьютера
– Доступ к этой памяти осуществляется посредством шины AGP
или PCI-Express
42. Цифро-аналоговый преобразователь (RAMDAC)
• Служит для преобразования изображения,формируемого видеоконтроллером, в
уровни интенсивности цвета, подаваемые
на аналоговый монитор
– От характеристик RAMDAC зависит возможный
диапазон цветности подаваемого сигнала
43.
• Для каждого цветового канала (R, G или B)RAMDAC имеет свой ЦАП
• Большинство ЦАП имеют разрядность 8 бит
– по 256 градаций яркости на каждый
цветовой канал
44. Видео-ПЗУ
• Содержит видео-BIOS– Используется для инициализации и работы
видеоадаптера до загрузки ОС и драйвера
видеокарты
• Экранные шрифты и служебные таблицы
45. Система охлаждения
• Предназначена для сохранениятемпературного режима видеопроцессора
и видеопамяти в допустимых пределах
46. Видео-драйвер
• Поставляется производителем видео-чипа,что позволяет наиболее полно и
эффективно использовать возможности
видеоадаптера
– Загружается в процессе запуска ОС
– Обеспечивает управление работой
видеоадаптера путем программирования его
регистров через порты ввода-вывода
47. Буфер кадра
• Все современные видеоадаптерыформируют растровое изображение, для
хранения которой используется
двухмерный массив пикселей, который
располагается в видеопамяти
• Этот участок памяти называется буфером
кадра (Frame buffer)
48. Разрешение
• Размер буфера кадра зависит от текущегоразрешения – количества пикселей,
отображаемых на экране
– Типичные экранные разрешения:
640*480
800*600
1024*768
1280*1024
– Чем больше разрешение, тем больше мелких деталей
изображения видеоадаптер способен отобразить
49. Глубина цвета
• Максимальное количество цветов, отображаемыхв текущем графическом режиме
– От глубины цвета зависит количество бит, требуемых
для хранения информации о цвете пикселя
• Большинство современных видеокарт
обеспечивают глубину цвета в 24 или 32 бита
– Это позволяет передать более 16 миллионов (224)
различных цветовых оттенков
50. Отображение буфера кадра на системную память
• Центральный процессор должен иметьвозможность модификации буфера кадра
чтобы нарисовать что-либо
– Часть адресного пространства отводилась для
хранения данных видеопамяти
– Это вызывало определенный проблемы при
работе с видеопамятью из реального режима
процессора
• С появлением 32-битных процессоров и ОС ситуация
изменилась в лучшую сторону
51. Немного математики…
• Современные видеокарты могут поддерживатьразрешение 2560*1600 пикселей при глубине
цвета 32 бит
• Размер буфера кадра при этом равен 16 Mb
• Вопрос: Какая пропускная способность шины
потребуется, чтобы вывести такой буфер кадра на
монитор с частотой 75Hz?
– Вот почему современные видеокарты имеют ширину
шины 128 или 256 бит.
52. Формат хранения пикселей в буфере кадра
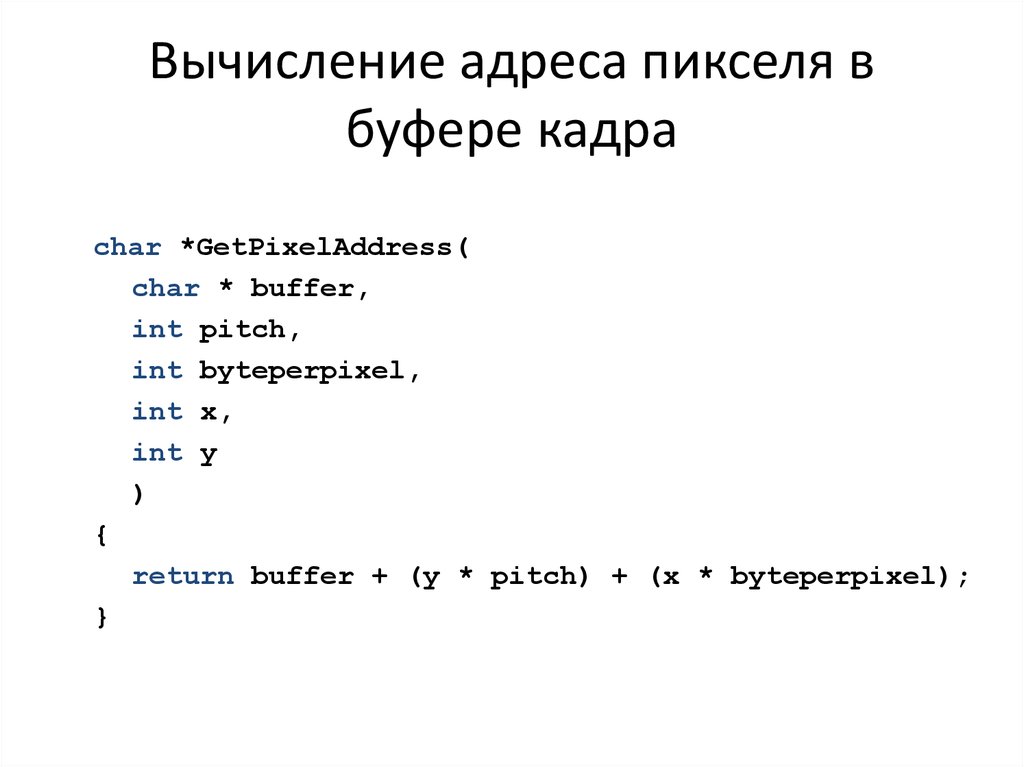
53. Вычисление адреса пикселя в буфере кадра
char *GetPixelAddress(char * buffer,
int pitch,
int byteperpixel,
int x,
int y
)
{
return buffer + (y * pitch) + (x * byteperpixel);
}
54. 4.Формат хранения пикселей
55.
• Компьютерные дисплеи работают с цветом,являющимся аддитивной комбинацией
трех основных цветовых компонент
красного, зеленого и синего цветов
– Смешивая эти цвета в различных пропорциях
можно получить различные оттенки остальных
цветов
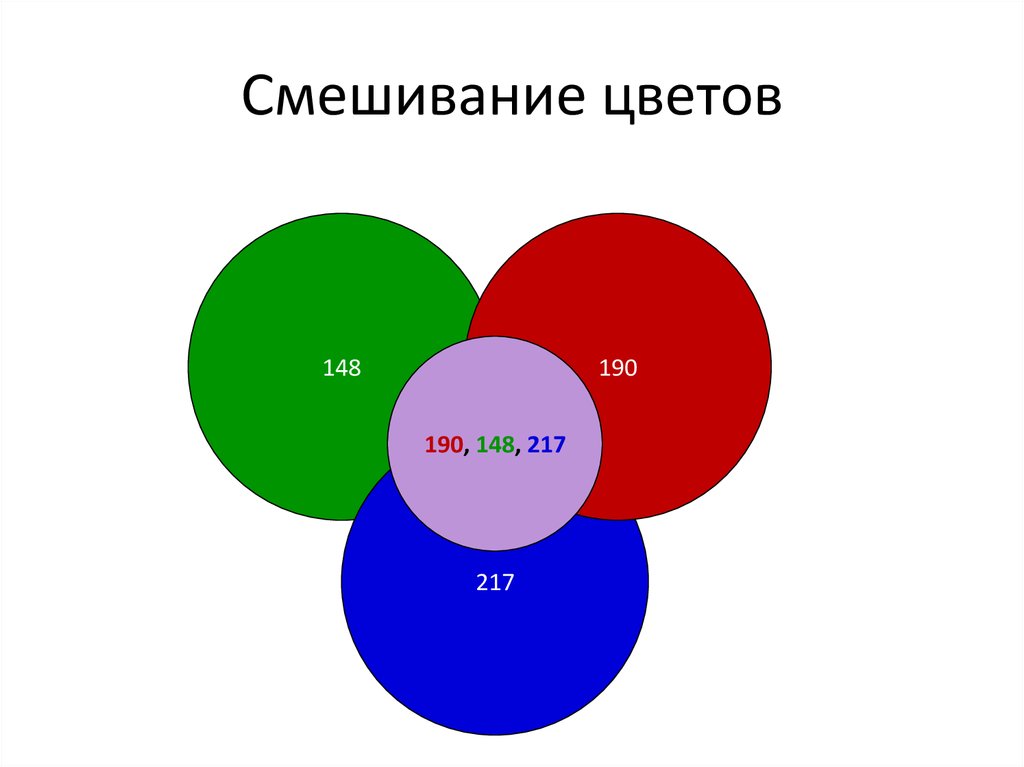
56. Смешивание цветов
148190
190, 148, 217
217
57. Дискретизация цветовых составляющих
• Спектр частот электромагнитных волнимеет непрерывную структуру
– Это значит, что в идеале интенсивность
каждой цветовой составляющей должна
быть выражена действительными числами в
диапазоне от 0 до 1
– Однако в цифровом мире видеоадаптеров
этот непрерывный диапазон обычно
выражается целыми числами от 0 до 255 –
по 1 байту на каждую цветовую компоненту
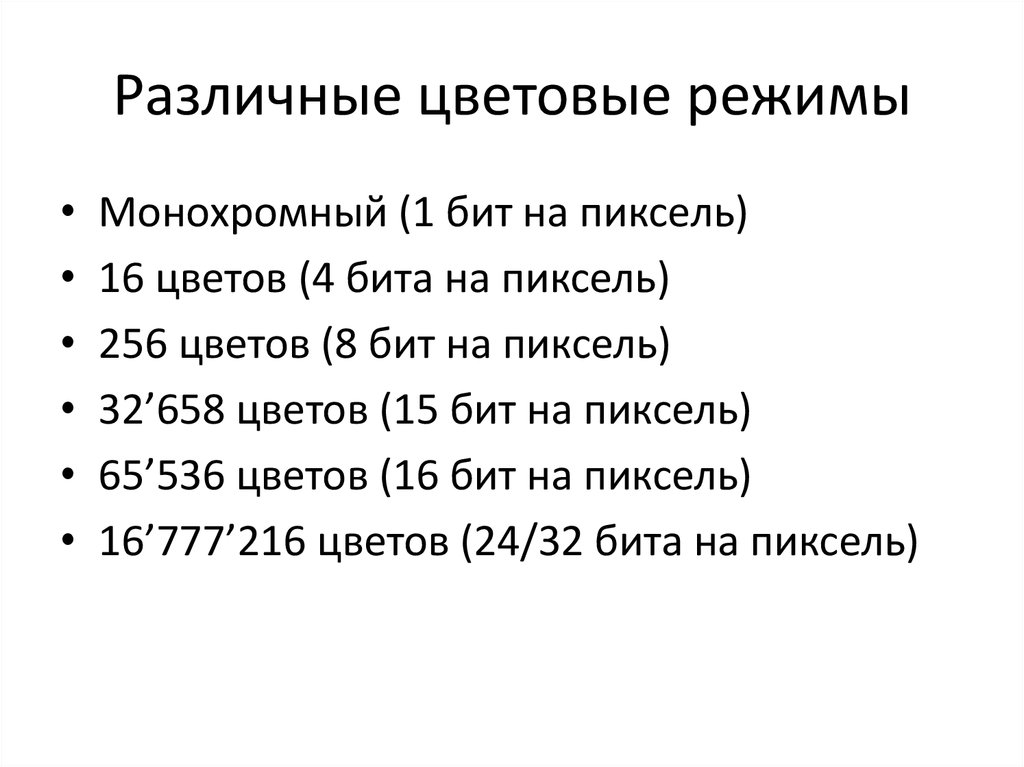
58. Различные цветовые режимы
Монохромный (1 бит на пиксель)
16 цветов (4 бита на пиксель)
256 цветов (8 бит на пиксель)
32’658 цветов (15 бит на пиксель)
65’536 цветов (16 бит на пиксель)
16’777’216 цветов (24/32 бита на пиксель)
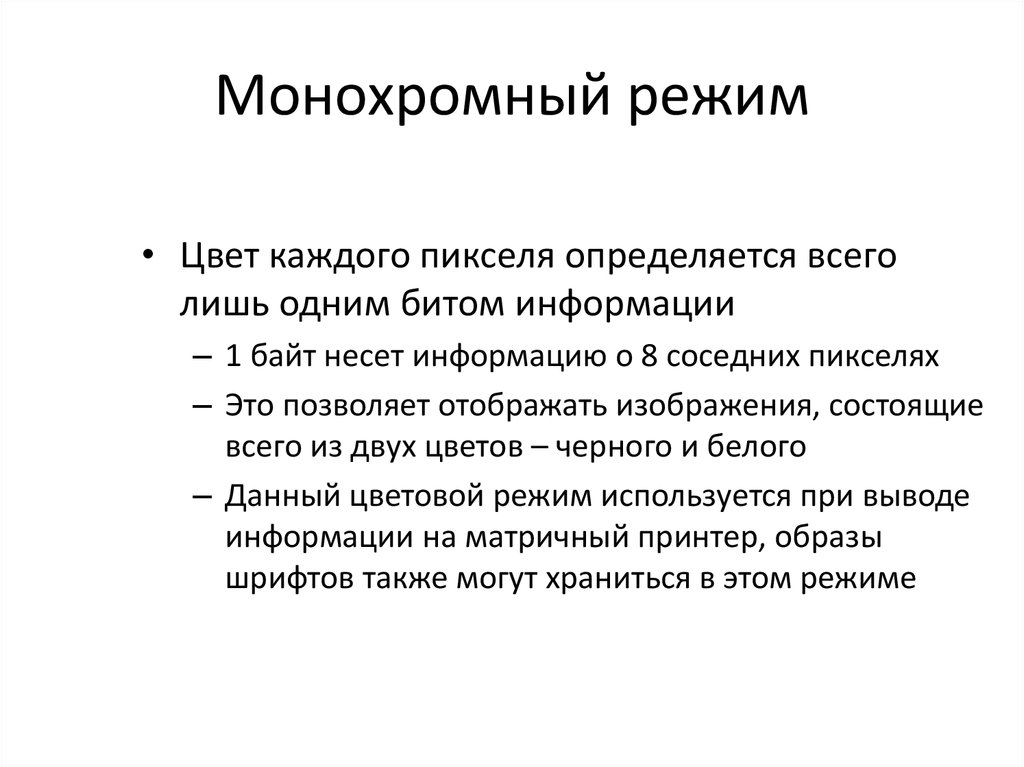
59. Монохромный режим
• Цвет каждого пикселя определяется всеголишь одним битом информации
– 1 байт несет информацию о 8 соседних пикселях
– Это позволяет отображать изображения, состоящие
всего из двух цветов – черного и белого
– Данный цветовой режим используется при выводе
информации на матричный принтер, образы
шрифтов также могут храниться в этом режиме
60.
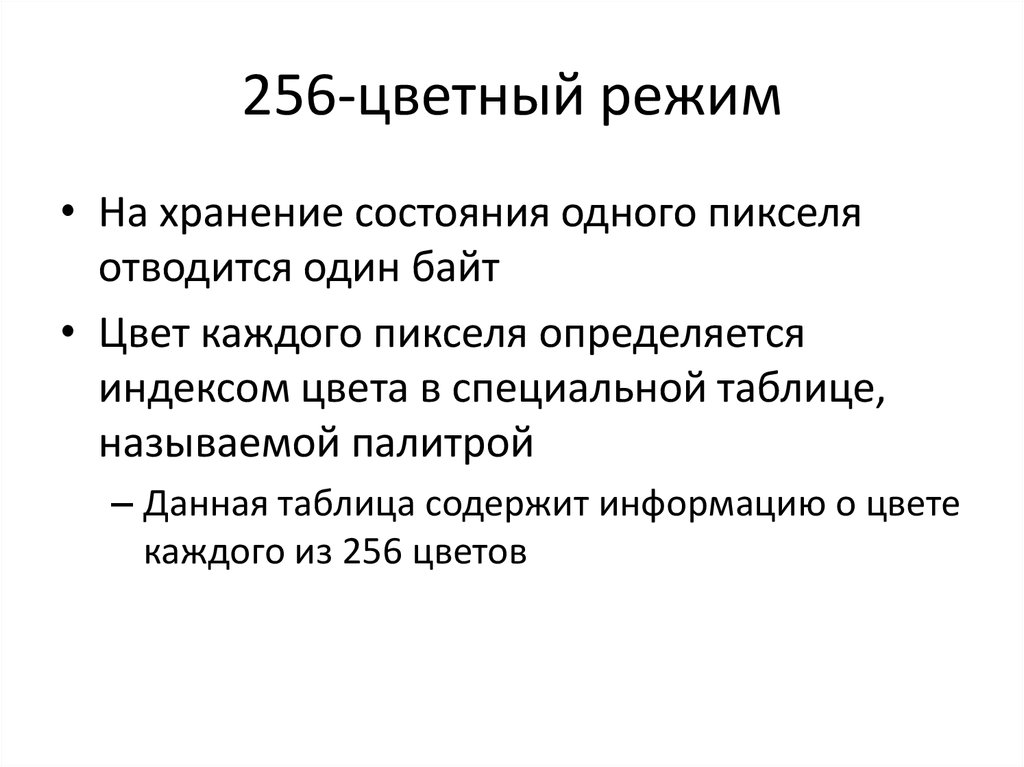
61. 256-цветный режим
• На хранение состояния одного пикселяотводится один байт
• Цвет каждого пикселя определяется
индексом цвета в специальной таблице,
называемой палитрой
– Данная таблица содержит информацию о цвете
каждого из 256 цветов
62.
63. Изображение с палитрой 256 цветов
64. 15-ти и 16-битные форматы пикселей (High-Color)
• Информация о цвете одного пикселяхранится в двух байтах
• В 15-битном режиме на хранение
информации о цветовых компонентах
отводится по 5 бит (32 градации)
• В 16 битном режиме на зеленый цвет
отводится 6 бит, на синий и красный - по
5
65. 15-ти и 16-битные форматы пикселей
66. 5. Форматы файлов изображений
67.
• Обеспечивают стандартизованный методхранения цифровых изображений
– Это дает возможность просмотра и
обработки изображений в заданном
формате, полученных из различных
источников (фотокамера, сканер,
графический редактор и т.п.)
68. Форматы файлов растровых изображений
• Файлы растровых изображений хранятинформацию о пикселях изображения –
цветах, прозрачности и т.п.
• С целью уменьшения размеров файла во
многих форматах применяются различные
алгоритмы компрессии графических
данных
69. BMP (Bit-Map)
• Один из наиболее простых графических форматов– Поддерживает 1, 4, 8, 16, 24 и 32-битные изображения
• Поддерживается большинством графических
приложений
• Поддерживает компрессию без потерь качества RLE
(Run-Length Encoding), однако в большинстве случаев
изображения в формате BMP компрессию не
используют
• В силу больших размеров BMP-файлы плохо подходят
для распространения по сети
70. JPEG (Joint Photographic Experts Group )
• Хорошо подходит для храненияполноцветных и grayscale-изображений
(фотографий)
• Использует сжатие с потерями качества
(величину потерь и степень сжатия можно
контролировать)
– Благодаря высокой степени сжатия файлы
формата JPEG широко распространены в сети
Интернет
71. GIF (Graphic Interchange format)
• Достоинства– Поддерживает хранение нескольких кадров, позволяя
воспроизводить анимации
– Позволяет хранить изображения, содержащие
«прозрачные» пиксели
– Использует сжатие без потерь качества
• Недостатки
– позволяет хранить лишь 8-битные изображения, что
делает его пригодным лишь для хранения простых
диаграмм, фигур и «мультяшных» изображений
72. PNG (Portable Network Graphics)
• Достоинства– Открытый формат со свободно распространяемыми исходными
кодами
– Поддержка различных форматов изображений
– индексный (палитровом) режим,
– True-color изображения (8 или 16 бит на каждую цветовую
составляющую)
– Поддержка полупрозрачности
– Поддерживает компрессию без потерь качества
• Недостатки
– Некоторые старые браузеры не поддерживают этот формат
– Фотореалистичные изображения сжимаются плохо
73. TIFF (Tagged Image File Format)
• Гибкий формат, позволяющий хранитьмногослойные изображения с глубиной цвета до
48 бит (64 с прозрачностью) в различных
цветовых пространствах
• Поддерживает как компрессию без потерь
качества, так и с потерями
• Плохо поддерживается браузерами, поэтому не
широко распространен в Сети
74. Форматы векторных изображений
• В отличие от растровых форматов векторныеформаты файлов описывают характеристики не
отдельных пикселей, а геометрических
примитивов, из которых состоит изображение
• Векторные изображения могут быть качественно
изображены в любом разрешении
75. SVG (Scalable Vector Graphics)
• Является открытым стандартом,разработанным WWW-консорциумом для
хранения векторных изображений
• Представляет собой текстовый XML-файл
определенной структуры
– SVGZ – файл SVG упакованный GZip
• Может содержать сценарии, позволяющие
создавать динамичную и интерактивную
графику
76. SWF (ShockWave Flash)
• Широко распространенный формат,разработанный фирмой Macromedia (в настоящее
время - Adobe)
• Может содержать статические изображения,
анимацию, звуки, видео, а также апплеты на
языке ActionScript, позволяя создавать сложные
интерактивные Web-приложения
• SWF-формат не предоставляет специальных
возможностей для своего редактирования
77.
Вопросы и упражнения•Назовите четыре основные области применения
компьютерной графики.
•Каковы основные направления развития компьютерной
графики? Какие задачи они решают?
•Где и когда впервые был использован дисплей в
качестве устройства вывода ЭВМ?
•Кем и когда была разработана первая интерактивная
программа для рисования?
•Назовите основных разработчиков методов
закрашивания гладких поверхностей.
•Кто является автором ряда алгоритмов построения
растровых образов различных геометрических объектов?
•Назовите авторов алгоритмов удаления невидимых
линий.
В чем состоит основное различие между дисплеями с
произвольным сканированием и растровым













































































 software
software